JavaScript DOM基本操作 增插入删替换
之前的一些列操作全都是查看操作,全是查找元素的怎么把这个元素找出来,下面的这些是另几个 DOM 的基本操作操作
增
document.createElement()
document.createTextNode()
document.createComment()
document.createDocumentFragment()
插(剪切操作)
PARENTNODE.appendChild();
PARENTNODE.insertBefore(a, b)
删
parent.removeChild()
child.remove()
替换
parent.replaceChild(new, origin)
一、增
能不能凭空创造一个元素节点呢?
完全可以,别说是元素节点,节点都是可以创造的,比如文本节点可以创造、元素节点可以创造、就连注释节点都可以创造。
document.createElement()
增加或创建一个元素节点,写 p 就创建 <p> 标签、写 strong 就创建 <strong> 标签
通过 js 的方式创建一个 div 标签,并且返回到变量 box 里面去
var box = document.createElement('div');
console.log(box); // <div></div>然而这个 div 标签 js 拿着,给它加了点属性
var box = document.createElement('div');
box.innerHTML = '123'; // 加属性
console.log(box); // "<div>123</div>"body 调用 appendChild() 方法把创建的 div 放到页面里面
1. appendChild() 插入页面的方法
2. document.body 是 body 标签
var box = document.createElement('div');
box.innerHTML = '123';
document.body.appendChild(box);此时再给这个 div 加上一些修改,页面上的 div 也会发生改变
var box = document.createElement('div');
box.innerHTML = '123';
document.body.appendChild(box);
box.innerHTML = '给时光以生命,给岁月以文明';document.createTextNode() 创建文本节点
var text = document.createTextNode('给时光以生命,给岁月以文明。'); // 创建文本节点
document.body.appendChild(text); // 插入到页面document.createComment() 第三个创建注释节点
var comment = document.createComment('this is comment');
document.body.appendChild(comment);document.createDocumentFragment() 还有一个创建文档碎片节点
文档碎片是最后一节课的知识,现在涉及不到,
单独的创建没什么用要配合插入操作。
二、插(剪切操作)
appendChild()
任何一个元素节点都有 appendChild 方法,可以直接理解成 push,在数组的最后一位插入新东西,appendChild 方法基本上是一个意思
<div></div>
<script>
var oDiv = document.getElementsByTagName('div')[0]; // 选中div
var text = document.createTextNode('给时光以生命,给岁月以文明'); // 创建一个文本节点
oDiv.appendChild(text); // div调用appendChild方法把text放进去
</script><div>给时光以生命,给岁月以文明</div>
创建一个 span 标签插入到 div 里面,
span 出现在文字“给时光以生命,给岁月以文明”后面,因为 appendChlid 类似于数组的 push
<div></div>
<script>
var oDiv = document.getElementsByTagName('div')[0];
var text = document.createTextNode('给时光以生命,给岁月以文明');
oDiv.appendChild(text);
var span = document.createElement('span'); // 再创建的span标签
oDiv.appendChild(span); // 把span标签插入到div里面
</script><div>
给时光以生命,给岁月以文明
<span></span>
</div>
把已经在页面 div 里的“给时光以生命,给岁月以文明”,插入到 span 元素里面去
<div></div>
<script>
var oDiv = document.getElementsByTagName('div')[0];
var text = document.createTextNode('给时光以生命,给岁月以文明');
oDiv.appendChild(text);
var span = document.createElement('span');
oDiv.appendChild(span);
span.appendChild(text); // 文本'给时光以生命,给岁月以文明'再插入到span标签
</script>把一个页面里已有的部分 appendChild 到另一个部分就是剪切了,
之前 div 里面的文本到 span 里面了,说明 appendChild 是一种剪切操作
<div>
<span>
给时光以生命,给岁月以文明
</span>
</div>
下面看一个更直观的,
div 调用 appendChild() 方法把 span 放到 div 里面去
<div></div>
<span></span>
<script>
var oDiv = document.getElementsByTagName('div')[0];
var oSpan = document.getElementsByTagName('span')[0];
oDiv.appendChild(oSpan); // 把span插入到div里面
</script>div 和 span本来是兄弟结构,现在 span 放到 div 里面去了,再次说明 appendChild() 是剪切操作
<div>
<span></span>
</div>
insertBefore()
语法是 parentNode.insertBefore(a, b) 一定要父级调用,往父级的里面去插入元素
div.insertBefore(a, b) 一定要分开读
1. div insert a
2. before b
在 div 内插入一个 a 元素,
a 元素的位置再 b 元素之前
<div>
<span></span>
</div>
<script>
var oDiv = document.getElementsByTagName('div')[0]; // 父元素div
var oSpan = document.getElementsByTagName('span')[0]; // 子元素span
var strong = document.createElement('strong'); // 创建元素strong
oDiv.insertBefore(strong, oSpan); // 把strong插入到div里面,strong的位置在span之前插入
</script>strong 在 span 之前被插入
<div>
<strong></strong>
<span></span>
</div>
三、删
删除节点有两种删法
第一种谋杀,父节点删除自己的子节点
第二种自杀,节点自己调用一个方法自尽,自己就消失了
parent.removeChild()
父节点调用一个方法,父级就会把 child 移除 remove 掉
<div>
<i>i</i>
<strong>strong</strong>
<span>span</span>
</div>
<script>
var oDiv = document.getElementsByTagName('div')[0];
var i = document.getElementsByTagName('i')[0];
console.log(oDiv.removeChild(i)); // <i></i>
</script>控制台返回结果 <i></i>,其实是把这个i标签给剪切出来了

页面里面就没有 i 标签了
<div>
<strong></strong>
<span>span</span>
</div>
i.remove()
<i> 标签自杀式删除
var i = document.getElementsByTagName('i')[0];
i.remove();remove() 什么都没有返回,真的就是销毁了,remove() 是 es5 里的新方法原来没有,原来只有 removeChlid(),
如果我们想把这个标签剪切出来留着,以后可能还会用那就 removeChlid(),如果觉得没什么用想删除就直接 remove()
四、替换
替换方法上镜率不高但是确实是有
parent.replaceChild(new, origin) 替换还是父级调用
意思是拿新的元素去替换老的元素
第一个参数是新的,后面的参数是老的
<div>
<span>span</span>
</div>
<script>
var oDiv = document.getElementsByTagName('div')[0];
var OSpan = document.getElementsByTagName('span')[0];
var strong = document.createElement('strong');
var i = document.createElement('i');
oDiv.insertBefore(strong, OSpan);
oDiv.insertBefore(i, strong);
var p = document.createElement('p'); // 创建一个p标签
oDiv.replaceChild(p, strong); // 第一个参数放新创建的p标签,替换第二个参数strong。原来的 stong 被剪切出来了返回 <strong></strong>
</script>替换之前 div 里面是这样的结构
<div>
<i></i>
<strong></strong>
<span>span</span>
</div>
替换后 strong 的位置变成 p 了
<div>
<i>i</i>
<p></p>
<span>span</span>
</div>
自己做的练习,
上面 span 元素、strong 元素、i 元素是 js 生成的,下面直接用写的元素做替换操作
<div>
<i>i</i>
<strong>strong</strong>
<span>span</span>
</div>
<script>
var oDiv = document.getElementsByTagName('div')[0];
var oStrong = document.getElementsByTagName('strong')[0];
var p = document.createElement('p'); // 创建一个p标签
oDiv.replaceChild(p, oStrong); // 返回<strong></strong>,第一个参数放新的p标签替换strong
</script>上面这些都是基本的操作,说一下常用的重点
增 Document.createElement()
插 ParentNode.appendChild()
ParentNode.insertBefore(a, b)
删 ParentNode.removeChild()
Child.remove()
五、Element节点的一些属性(元素节点上的一些属性)
innerHTML
innerText(火狐不兼容)/textContent(老版本IE不好使)
innerHTML 能改变div里面的html内容
直接能获取 div 里面的 html 内容
<div>
<span>123</span>
<strong>456</strong>
</div>
<script>
var div = document.getElementsByTagName('div')[0];
console.log(div.innerHTML); // div.innerHTML直接获取的是div里面的html内容
</script>把 div 里面的 html 内容取出来了

inneHTML 还可以往 div 里面写入,写入的是追加还是覆盖呢?
<div>
<span>123</span>
<strong>456</strong>
</div>
<script>
var div = document.getElementsByTagName('div')[0];
div.innerHTML = '123'; // 写入123是追加还是覆盖呢?
console.log(div); // 是覆盖,自此之后div里只有"123"
</script>原内容被覆盖了,只有追加的"123"
如果想在 "123" 后面追加 "456" 怎么办?
<div>
<span>123</span>
<strong>456</strong>
</div>
<script>
var div = document.getElementsByTagName('div')[0];
div.innerHTML = '123';
div.innerHTML += '456' // "加等于"的意思是innerHTML先取值然后加上"456"再赋回去
console.log(div); // <div>123456</div>
</script>能执行加等于操作的都是可赋值可取值的,可写可读的才能加等于
innerHTML 改变一个元素里面的 html 内容
<div>
<span>123</span>
<strong>456</strong>
</div>
<script>
var div = document.getElementsByTagName('div')[0];
div.innerHTML = "<span style='background-color:red;color:#fff;font-size:20px;'>123</span>";
</script>结果是这样的
<div><span style="background-color:red;color:#fff;font-size:20px;">123</span></div>
Element.innerHTML
ele.innerHTML 不论是写的还是取的全都是 html 结构,往里写 html 结构 html 就会识别的
能赋、能取,innerHTML 用的几率是比较多的
innerText
可以取和写文本内容
取值
innerText 不会管标签,直接把文本内容取出来
<div>
<span>123</span>
<strong>456</strong>
</div>
<script>
var div = document.getElementsByTagName('div')[0];
console.log(div.innerText); // 返回"123 456",innerText不会管标签,直接把文本内容取出来
</script>赋值
把原来所有的东西全覆盖了
<div>
<span>123</span>
<strong>456</strong>
</div>
<script>
var div = document.getElementsByTagName('div')[0];
div.innerText = 'abc'; // 把原来所有的东西全覆盖了 "<div>abc</div>"
</script>innerText 在赋值的时候一点要小心,
如果 div 里面还有其它结构的话,不要赋值,会把结构全覆盖掉,如果结构里只是文本想改文本可以赋值
有一个小的注意点,
innerText 方法火狐是没有的,火狐里面支持一个方法和 innerText 效果是一样的叫 textContent
<div>
<span>123</span>
<strong>456</strong>
</div>
<script>
var div = document.getElementsByTagName('div')[0];
console.log(div.textContent); // 先取值返回"123 456"
div.textContent= '火狐'; // <div>火狐</div>
</script>但是 textContent 方法老版本 IE 没有,
现在不用关心那么多知道这个兼容性就行,用的时候一般用 innerText 就好,innerHTML 现在火狐兼容的很好,不兼容也是老版本不兼容,距离现在很遥远之前的版本了
三、Element节点的一些方法(元素节点上的一些属性)
ele.setAttribute()
ele.getAttribute()
元素(Element)节点上的两个方法
setAttribute()
getAttribute()
设置一个行间属性就用 setAttribute( 属性名, 属性值 ) 方法,前面是属性名后面是属性值
给 div 上面设置了一个 class="demo" 属性
<div>
<span>123</span>
<strong>456</strong>
</div>
<script>
var div = document.getElementsByTagName('div')[0];
div.setAttribute('class' ,'demo');
console.log(div); // <div class="demo">…</div>
</script>比如给 div 加一个 id,也可以通过 js 动态操作
<div>
<span>123</span>
<strong>456</strong>
</div>
<script>
var div = document.getElementsByTagName('div')[0];
div.setAttribute('class' ,'demo');
div.setAttribute('id', 'only'); // 加一个id属性
console.log(div); // <div class="demo" id="only"></div>
</script>getAttribute() 取行间属性的值
取 id 值只填一个参数就行了
<div>
<span>123</span>
<strong>456</strong>
</div>
<script>
var div = document.getElementsByTagName('div')[0];
div.setAttribute('class' ,'demo');
div.setAttribute('id', 'only');
console.log(div.getAttribute('id')); // "only"
</script>可以来一个动态的操作,
div 什么属性都没有,css 样式表里面已经设置好了 #lonly,然后通过 js 动态的给 div 加 id
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>setAttribute</title>
<style>
#only{
font-size: 20px;
color:#fff;
background-color:orange;
}
</style>
</head>
<body>
<div>123</div>
<script>
var div = document.getElementsByTagName('div')[0];
div.setAttribute('id', 'only');
</script>
</body>
</html>还可以当满足一定条件的时候 if... 再触发 setAttribute 语句加属性,就可以变成一个动态交互效果了
实际工作中自定义属性的例子,
行间的属性可以设置系统没有的属性

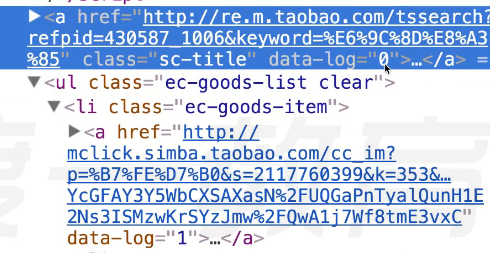
A 标签后面有一个 data-log = 0,往下还是 A 标签 data-log = 1,
下面每一个 A 标签都会有一个 data-log 这是什么意思呢?
data-log 是一个打点的意思,在公司开放的时候要统计每一个可以点击的区域,用户的点击率是多少怎么统计呢?
当我们去点击一区域的时候(区域代表一个元素)上面会有一个唯一的标识叫 data-log,点击这个元素的时候,程序会索取这个 data-log 唯一标识把它发送到服务器,然后服务器来统计接受了多个0多少个1…来代表当前区域被点击了多少次,
然而这个 data-log 是人工定义的一个属性它没有任何意思,这个属性只是为了储存唯一标识的数据
下面看怎么来设置 data-log 的值,用 getAttribute() 取行间样式的属性值
<a href="#" data-log="0">Glee</a>
<script>
var a = document.getElementsByTagName('a')[0];
a.onclick = function(){
console.log(this.getAttribute('data-log')); // 0
}
</script>点击两次A标签出现两个0,然后ajax往服务器上发送就行了

小例子
让下面三个标签的行间有一个 this-name 属性,属性值是 nodeName
<div>祝祖国</div>
<span>国泰</span>
<strong>民安</strong>
<script>
var oAll = document.getElementsByTagName('*'); // 把三个属性都取出来
for(var i = 0; i < oAll.length; i++){
oAll[i].setAttribute('this-name', oAll[i].nodeName);
}
</script>都有我们设置的 this-name 属性

课堂练习
请编写一段 JavaScript 脚本,生成下面这段 DOM 结构,
要求,使用标准的 DOM 方法或属性
提示,dom.className 可以写 class,建议用 setAttribute()
<div class="example"> <p class="slogan">中国伟大</p> <strong>复兴</strong> </div>
先生成 div、p、strong 三个标签,再一层层插入
var div = document.createElement('div');
var p = document.createElement('p');
var strong = document.createElement('strong');
div.setAttribute('class', 'example'); // 给div标签加属性 <div class="example"></div>
p.setAttribute('class', 'slogan'); // 给p标签加属性 <p class="slogan"></p>
var text1 = document.createTextNode('中国伟大'); // 创建文本节点
var text2 = document.createTextNode('复兴'); // 创建文本节点
p.appendChild(text1); // 把文本节点'中国伟大'插入到p标签
strong.appendChild(text2); // 把文本节点'复兴'插入到strong标签
div.appendChild(p); // p标签插入到div
div.appendChild(strong); // strong标签插入到div
document.body.appendChild(div); // 把div标签插入到页面还有简便的方法,不按套路出牌直接创建一个 div 直接在里面写结构也行
var div = document.createElement('div');
div.setAttribute('class', 'example');
div.innerHTML = '<p class="slogan">中国伟大</p>\<strong>复兴</strong>';
document.body.appendChild(div);改变行间样式 class 值有一个最简单的方法,提示 dom.className 可以读写 class
var div = document.createElement('div');
div.className = "Glee";
div.id = "lili"; // 改id也能改
console.log(div); // <div class="Glee" id="lili"></div>