JavaScript 变量、值类型、运算操作符
一、变量
声明、赋值分解
单一 var
作为一个编程语言必须有的特点是有变量、有函数、有数据结构、可以进行基本的运算
1、变量声明
编程语言最基础的一点是有变量,所有编程语言都有变量(variable)
变量的概念:把一些数据放到一些变量里以便于后续使用。
在javascript里创建一个变量用关键字 var 是 variable 的缩写,
var a; 单独写叫变量声明(declaration),意思是我们向系统申请一个变量的房间,这个房间的名字叫a,向房间里放东西就写一个等号(赋值)
var a; a = 100; // 等号叫赋值符号,把100的值赋到变量a里面去了,这个等号叫变量"赋值"
“声明变量”和“变量赋值”是两个过程,可以分开的也可以写在一起。
var a = 100; // 虽然是简化写了,但一定要清楚这是包含了两个过程,先发生的申请再发生的赋值。
打印变量
var a = 100; document.write(a); // document.write把数据里面的值打印到页面里面去
总结:
变量定义的过程分为两个过程,一个是声明一个是赋值。
一段程序里不可能只有一个变量,下面是一种不好的写法,效率并不高
var a = 100; var b = 200; var c = 300; var d = 400; var e = 500;
var a, b, c, d, e; 变量用逗号隔开分号代表结束,
这样的写法就是跟系统说开 a,b,c,d,e 五个房间出来,然后每个房间都是空的(再往里面放值),免去了来回向系统来回申请的过程,一次到位至少能省点时间。
这种形式叫“单一var模式”多个变量尽量这么写
var a, b, c, d, e; a = 100;
实际开发时有开发规范,即使有多个变量要给它们分开
var a, b, c, d, e;
在声明变量的时候也可以赋值,有赋值的、有不赋值的这都无所谓的
var a = 10, b = 20, c = 30, d = 40, e; document.write(a,b,c,d,e); // 10203040undefined
2、变量命名规则
1.变量名必须以英文字母、_、$ 开头
2.变量名可以包括英文字母、_、$、数字
3.不可以用系统的关键字、保留字作为变量名
Javascript 的保留关键字不可以用作变量、标签或者函数名。有些保留关键字是作为 Javascript 以后扩展使用。
| 保留关键字 | ||||
|---|---|---|---|---|
| abstract | arguments | boolean | break | byte |
| case | catch | char | class* | const |
| continue | debugger | default | delete | do |
| double | else | enum* | eval | export* |
| extends* | false | final | finally | float |
| for | functio | goto | if | implements |
| import* | in | instanceof | int | interface |
| let | long | native | new | null |
| package | private | protected | public | return |
| short | static | super* | switch | synchronized |
| this | throw | throws | transient | true |
| try | typeof | var | void | volatile |
| while | with | yield | ||
* 标记的关键字是 ECMAScript5 中新添加的。
两个变量之间还可以计算,
c等于a加b的结果,赋值的顺序一定是先在等号右边的先运算完然后再赋值,运算要大于赋值的优先级。
var a = 10; var b = 20; var c; c = a + b; document.write(c); // 30
二、数据类型
原始值 (栈数据 stack)
原始值特点:不可改变的原始值
Number、String、Boolean、undefined、null
引用值 (堆数据 heap)
array、Object、function、date、RegExp(正则)
数据是分类型的,数据类型大致分两种:
第一种叫原始值(原始值里面又分五大类)
第二种叫引用值
js是动态语言(动态语言和静态语言是两大类),动态语言基本上全是解释性语言,解释性语言基本全是脚本语言。
解释性语言有一个特点,声明变量的关键字只有一个"var",不需要像其它语言那样要用这些 int、float、char、string,因为解释性语言解释一行执行一行,现解释现执行不用通篇编译。
而且js里面数字的类型天生就是浮点型不是整型,其它语言数字类型是整型(intiger),换句话说浮点型就是正常人用东西,带小数点在正常不过了。
1、原始值
数字类型(Number)
var a = 3; var b = -123.456; // 负数、小数也叫"数字类型"
字符串类型(String)
写在一对双引号或者单引号中间的就是字符串
var a = '今天天气晴'; document.write(a); // 写成什么样就展示什么样返回 "今天天气晴"
不管在引号里面写什么都叫字符串,比如引号里写"123",我们叫字符串123不叫数字123
var b = "123"; document.write(b); // "123"
布尔类型(Boolean)
计算机基于一个数字0诞生的,数字是阿拉伯人发明的,其实阿拉伯数字是印度人发明的,在九世纪的时候阿拉伯人把印度给灭了一次,阿拉伯人看印度的数字1,2,3,4...这种方法挺好,为什么叫阿拉伯数字不叫印度数字呢?
因为印度数字没有加减法,阿拉伯人给数字加上了加减乘除,之后成为一套系统叫阿拉伯数字系统,流传开来风靡欧洲又流传到亚洲。
发明123……9的人没什么了不起,发明"0"的人最厉害,你看"0"这个数字在生活中有意义吗,可以用0表示过啥呢,10可以理解20可以理解,0可以干什么呢?
但0就是发明了,有了0之后计算机诞生了,计算机的机器码就是010101……八位0101组成一个字母。
有了0有了1之后,布尔这个人发明了逻辑,发明了两个对立逻辑一个是true一个是fase(要么对的,要么是错的),然后把逻辑进行了引申,把false当做0、把true当做1,把真和假变成了1和0,然后形成了计算机的基础语言,有了布尔才有了计算机的今天,为了纪念布尔我们把一类值定义为未布尔的值boolen类型,boolen类型里面就两个值
布尔里就两个值一个是true、一个是false,表示逻辑的词要么对的要么错的
var a = false; var b = true; document.write(a); // false document.write(b); // true
当然生活中不能像计算机这样,生活中很少有的事是绝对的对的或绝对的错的,如果你认为一件事是它绝对的对或绝对的错,只能证明你还小 ≧◠◡◠≦
undefined类型
undefined是一个类型,这个类型下面就 undefined 一个值,defined 是定义的意思,undefined的意思是没有定义的。
一般情况下我们声明的变量没有赋值,如果打印这个变量它就是undefined,所以undefine一般代表还没有赋值,程序自己就有这个值
var b; // 一个变量b经过声明,没有赋值它就是undefined document.write(b); // undefined
如果就想让变量的值是undefined就赋给这个值
var b = undefined; document.write(b); // undefined
NULL类型
null值表示一种“占位”
var a = null; document.write(a); // null
null值虽然是个值,没有什么根本的意义它代表空,但是它就是为了站位置的,具体占位置有什么用?
比如写一个方法,把方法赋到一个变量里面去,有一天觉得这个变量里面不应该装这个方法了,怎么把这个方法删除掉呢,不好意思删不掉能覆盖,拿特定的人来覆盖还不太好,就拿空值null来覆以便于后续在利用,盖代替这个位置。
2、引用值 - 数组类型(array)
上面是五个原始值,还有些引用值现在没法讲
引用值有 array、object、function……daet、RegExp 等很多引用值,先简单的了解一下数组
什么叫数组?
比如正常的变量是一个放东西的框,数组是一排框或者说数组是大框里面有小格,每一个格里都可以放一个变量。
var arr = [1, 2, 3, false, "abc"];
数组是引用值,Number、String、Boolean、undefined、NULL 这五个是原始值,为什么要区分原始值和引用值呢?因为这两种值赋值的情况不太一样。
js与其它语言不太一样,js是由值决定类型,其它语言是由类型决定值,
比如其它语言 int a=100 必须是整数型写小数点,char必须填一个字符,string必须填字符串,js一个 var 随便写所以js的值类型由值决定。
下面代码中,变量a原来是123数字类型,现在赋值字符串"abc"变成字符串类型,在js里面是完全没问题的,因为js是动态语言解释一行执行一行动态解释。
var a = 123; // number类型 a = "abc"; // strong类型
原始值:
在下面代码中,把a的值拿出来放到b里面去,然后把a的值改成了20,请问这时候b的值是多少?
var a = 10; var b = a; a = 20; document.write(b); // 10
引用值:
请问改了第一个数组arr1之后,第二个数组arr2改没改?
var arr1 = [1,2]; var arr2 = arr1; // 1.定义一个新数组arr2,arr2等于数组arr1 arr1.push(3); // 2.然后往arr1里添加一个数字3 document.write(arr1); // 改完之后的数组arr1返回1,2,3 document.write(arr2); // 第二个数组arr2也改了返回1,2,3
引用值和原始值不一样的
原始值:原始值把第一个值放到第二个值里去,改了第一个值,第二个值不变。
引用值:引用值是把第一个值放到第二个值里去,改了第一个值,第二个值也变了。
为什么出现这样的情况呢?
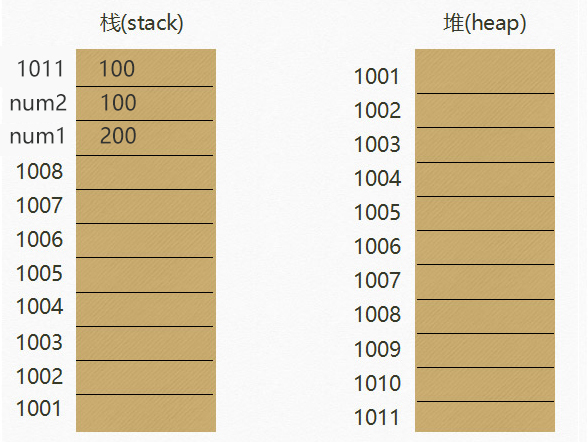
原始值、引用值都是要往计算机里面存的,但在计算机里原始值存的地方与引用值存的地方不一样,存到了两个地方,原始值存在 栈(stack) 里面的,引用值大致是存在 堆(heap) 里面。
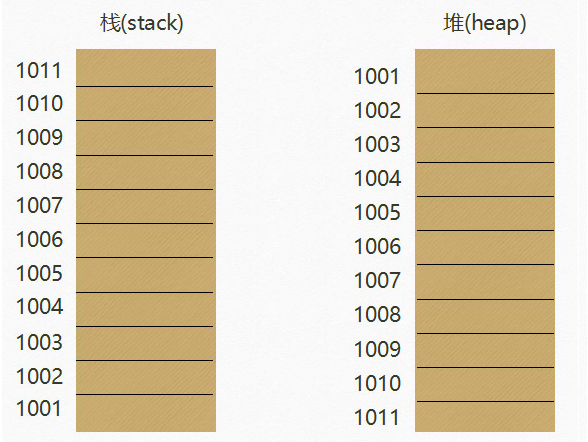
3、栈内存
原始值是存在“栈(stack)内存”里面的,栈内存有一个规则是 first in last off(先进去后出来),栈是一个有底没有顶的箱子,先进去的后出来是栈的结构,栈内存与栈内存之间的关系是拷贝,原始值如何往栈里放东西的呢?
var a = 10; // 1.先申请一个房间a赋值10 var b = a; // 2.接着再申请一个房间b,把a的值放进去,a先取出他的值10拷贝一份到b的房间,a和b的这两个10不是一回事 a = 20; // 接着改了a的值,b的值不变,栈内存与栈内存之间的赋值是拷贝的关系,它们互相是不影响的 document.write(a); // 20 document.write(b); // 10
1. 原始值是如何往栈内存里放东西的?

2. 往栈内存放东西,从顶层开始放
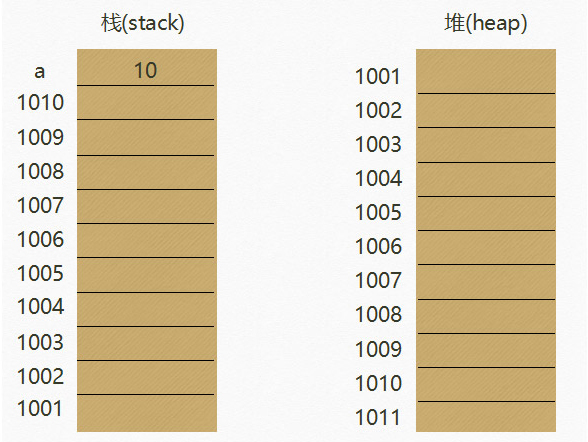
var a = 10; 在栈内存先申请了一个房间是a,a房间里面放了值是10

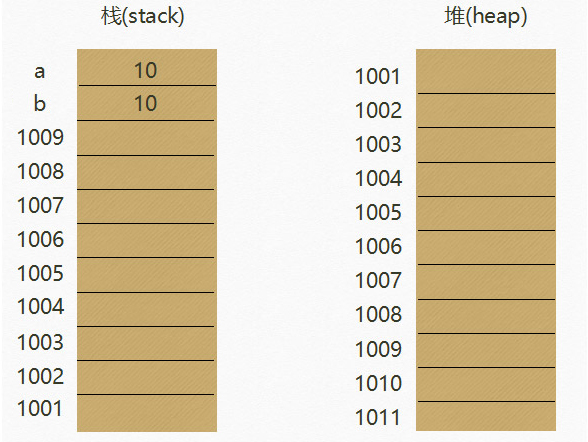
var b = a;
3. 紧接着在申请一个房间b,把a的值放到b房间,
放a的值的时候有讲究,先取出来a的值10,然后拷贝一份,放到b房间里面去,也就是说a房间的10和b房间的10是两回事。

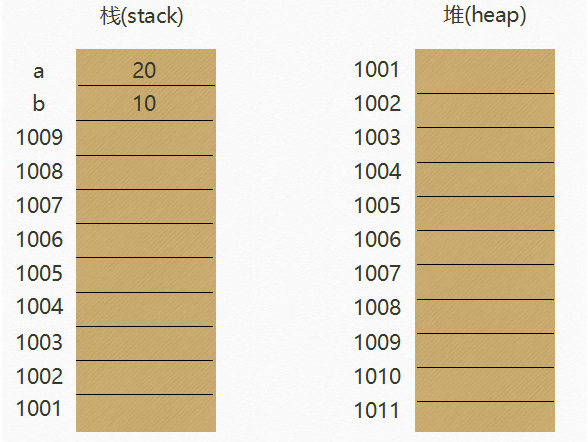
4. 接着不管是改了a的值还是b的值和另一个都没关系 a = 20; 改了a的值b的值不变,栈内存与栈内存之间的赋值是拷贝的关系,所以它们之间是互相不影响的。

4、堆内存
堆内存好比一个储物格子(一大片墙上的储物格子),怎么放里面就怎么拿出来,没有按顺序的那一套,散列结构怎么放就怎么拿,堆内存里面放的是引用值。
数组是怎么放到堆内存里面去呢?
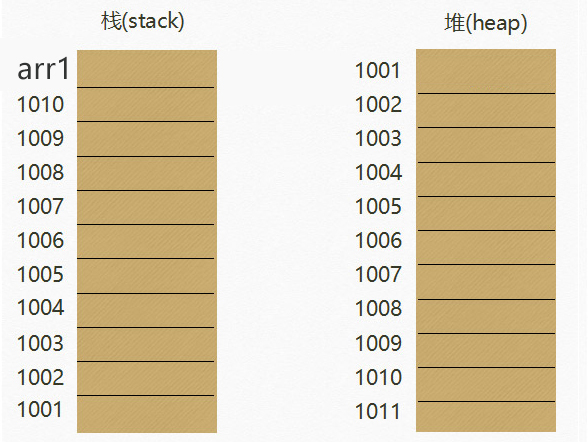
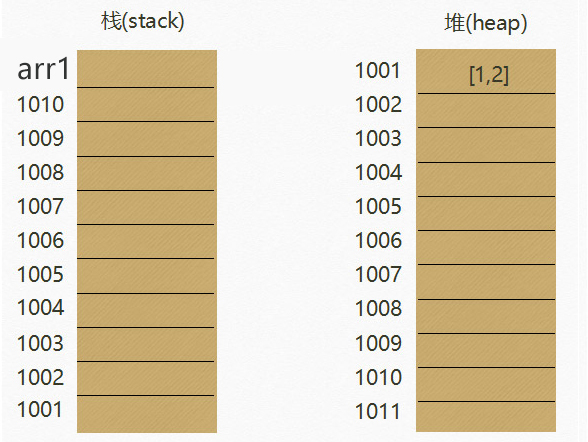
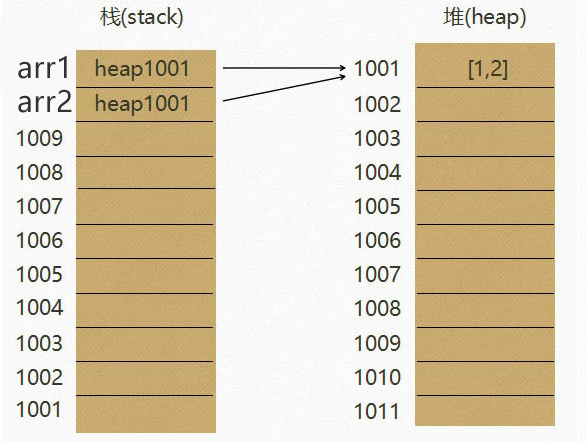
var arr1 = [1,2]; // 首先申请一个房间叫arr1 var arr2 = arr1; // 依照"栈内存"的规律,把栈arr1内存(地址)拷贝给arr2,arr2里的地址也指向同一个堆内存的[1,2] // 引用值给引用值拷贝的是地址,arr1、arr2指向的是同一个房间 arr1.push(3); // 给arr1里添加一个3,arr2里也一起变了。 document.write(arr1); // [1,2,3] document.write(arr2); // [1,2,3]
1. 首先申请一个房间叫 arr1,房间在哪?房间依然在栈内存。

2. 系统一看是引用值,引用值 [1, 2] 放到了堆里(数组里面不应该这样放,先理解这样放,散列结果其实不应该这样放)

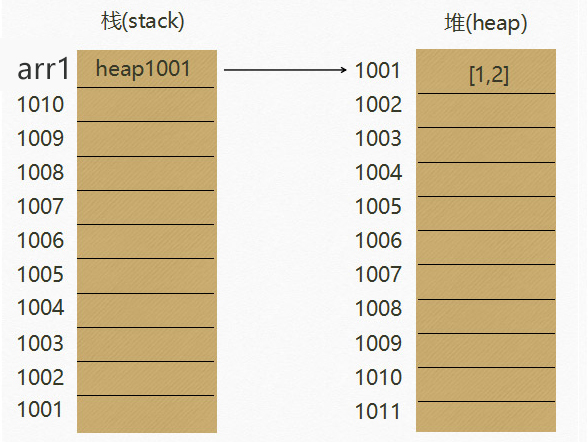
3. 那 arr1 这个名和堆内存里面的 [1, 2] 之间有什么联系呢?
我们会往栈内存里面放上堆内存的地址 heap1001,这样它俩之间就连成一条线了。
栈内存里面放的是堆内存的地址,为了方便找到堆内存里面的内容,实际栈内存里面放的是地址

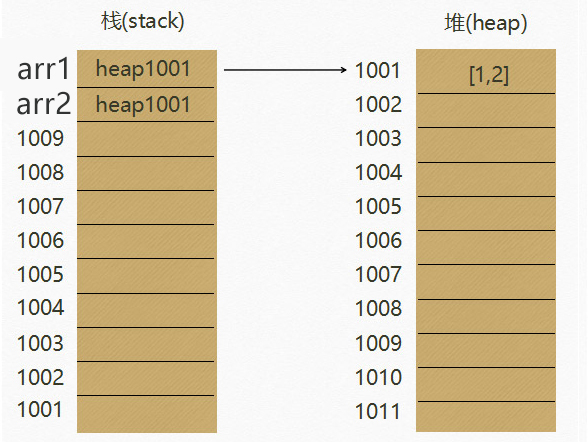
var arr2 = arr1;
4. 于是发生一个操作,把栈 arr1内容(地址)拷贝到 arr2 身上,依照栈内存的规律拷贝一份值放 arr2 里

5. 也就是说 arr2 里面的地址,线指向的房间是同一个房间,是同一个堆内存的 [1,2]

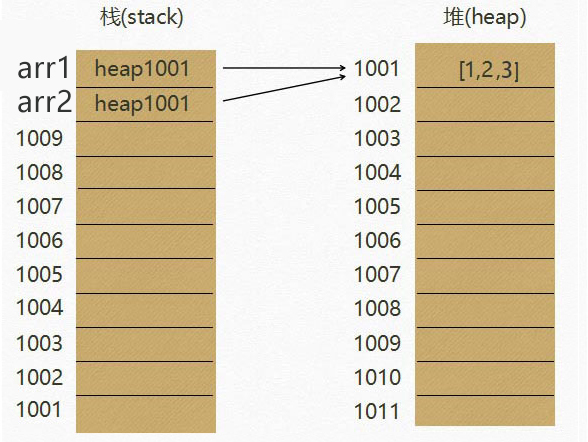
6. arr1.push(3) 所以给 arr1 里面添加一个3,arr2 房间里面的数据也一起变了。

引用值给引用值拷贝的是地址,所以数组 arr1.push(3) 在原数组里面新增一个3进去arr2也跟着变了,
就像指向同一个房间的两把钥匙,一个人进入房间拿走一件东西,另外一个人在进入房间东西没了,因为是一个房间。
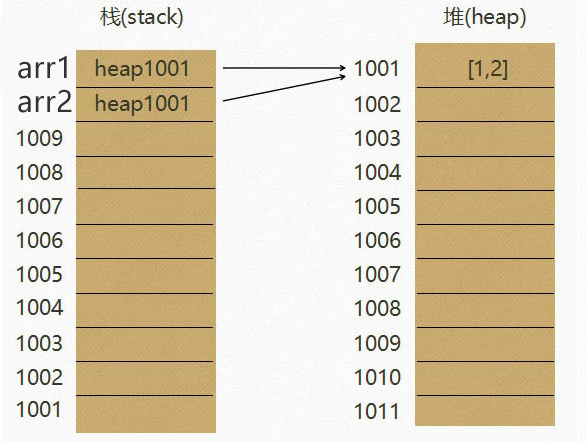
再看下面这个问题,arr2是什么?
var arr1 = [1,2];
var arr2 = arr1;
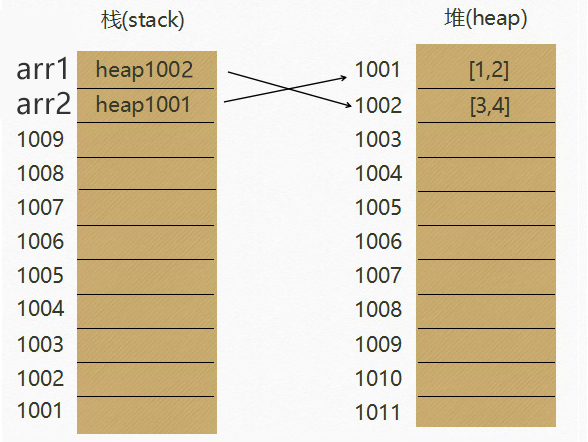
arr1 = [3,4]; // 刚才的手法是调用push方法往里面添加东西,现在的手法是"arr1 = [3,4]",这叫arr1等于一个新的房间
document.write(arr1); // [3,4]
document.write("<br/>");
document.write(arr2); // [1,2]var arr1 = [1,2]
var arr2 = arr1
1. arr1和arr2它俩指向了同一个房间

var arr1 = [1,2]
var arr2 = arr1
2. arr1 = [3,4] 现在arr1等于了一个新的房间,会在堆内存重新申请一个新房间放[3, 4],让arr1指向这个新的房间

5、不可改变的原始值
再讲的深一点,引用值和原始值它俩唯一的不同是赋值形式的不同,上面讲的原始值赋值是很不标准的,上面只是为了效果更加清晰一些。
真正的内部原理是这样的:
原始值有个特点叫不可改变的原始值,哪里是不可以改变呢?
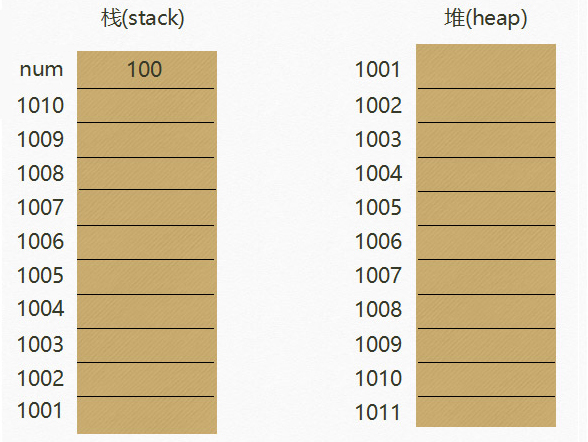
var num = 100; // 变量num的值是100,如果想改成200 num = 200;
就是一个房间里面已经放进去值了,就别想改房间里面的东西了,变量num的值是100想改成200,这是不可能的,不现实除非整个内存满了重新覆盖才行。

如果想给num里面改成200怎么办?
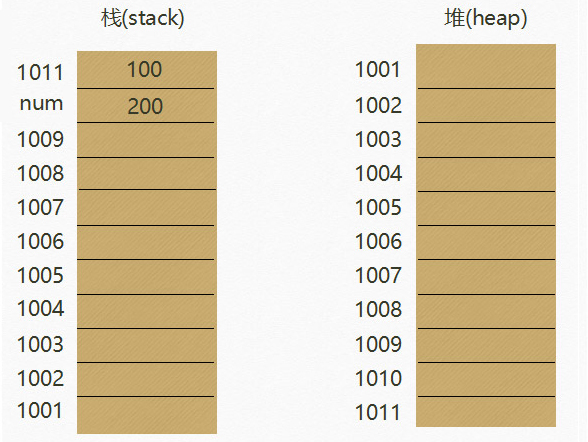
系统会在另外一个房间写个200的值,把上面100房间编号(num)放到下面200的房间,把上面100房间号回归成1011。

系统会这样把num等于200的
所以,把原始值重新赋值的过程再模拟一遍
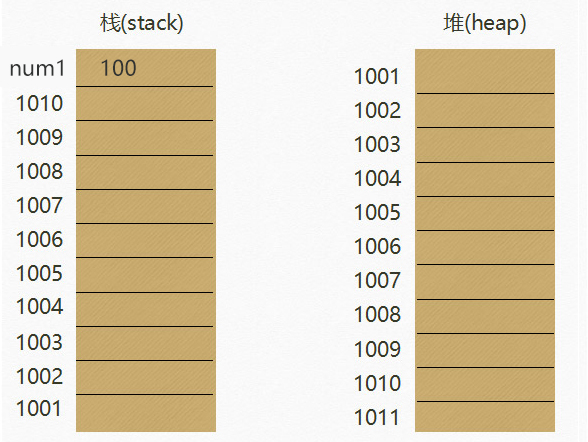
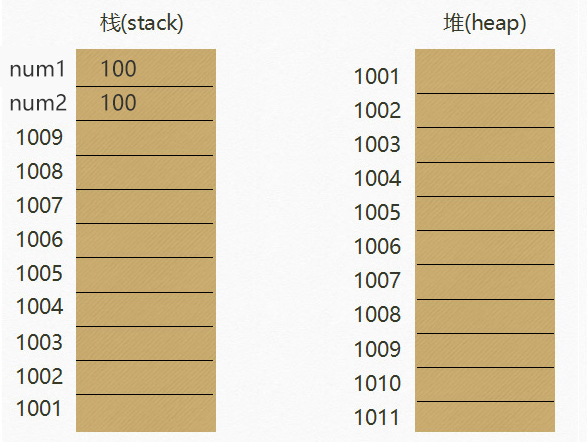
var num1 = 100; var num2 = num1; num1 = 200;
1. var num1 = 100 一开始申请一个num1的房间等于100

2. var num2 = num1 然后声明一个新房间num2,新房间num2等于num1 ,把100复制过来到num2的房间

3. var num1 = 200 然后紧接着让num1等于200,200不是在num1的房间的基础改200,是新开了一个房间里面放一个200,然后让新房间的编号叫num1,原来num1的房间回归之前的编号1011

计算机删除实际是把变量名与值之间的关系给剪断了,内存里的值还存在。
今天重新梳理了一下,总结大概情况,
栈是重新开内存空间,堆是引用内存空间
三、js语句基本规则(基本语法)
语句后面要用分号结束
但是也有特殊的不用加,function(){}函数后面不用加、for(){}循环后面不需要加、if(){}后面不需要加……
书写格式要规范,"= + / -"两边都应该加空格
js语法错误会引发后续代码终止,但不会影响其它js代码块
1) 低级错误(语法解析错误)
2) 逻辑错误(标准错误,情有可原)
1、低级错误
解释性语言是读一行执行一行…读一行执行一行…
但是有个前题在进行解释执行之前它会通篇扫描一遍,看大体的语法有没有低级错误,如果大体扫描出现错误程序一行都不会执行,还没到解释执行的步骤就被终止,这种低级错误在扫描的时候就能被扫出来。
下面犯一个低级错误,代码必须用全英文开发,如果写中文字符是大忌,比如写一个中文冒号
var a = 10; document.write(a):// 这里写的是中文冒号,报错信息:Uncaught SyntaxError: Invalid or unexpected token var b = 20; document.write(b);
SyntaxError意思是语法解析错误,低级的语法错误一发生一行都不会执行,还有一些错误是逻辑错误
2、什么是“逻辑错误”?
一个变量未经声明就使用是报错的,但这种错误不是低级错误属于是逻辑错误情有可原的,比如下面代码中直接打印未定义的变量 c
var a = 10;
document.write(a); // 10
document.write(c); // 直接打印变“未定义的变量c”,报错信息:Uncaught ReferenceError: c is not defined
document.write('20');第一遍大体扫描什么都扫描不出来,因为第一遍扫描它不会分析逻辑
第二遍执行的时候,解释一行执行一行……都没问题,解释到第三行的时候发现c是未定义的就会报错,然后就不会执行到第四行代码打印不出20,
所以ReferenceError引用错误,c is not defined 未定义变量c
两种错误:
低级错误,一行都执行不了
逻辑错误,到错误的那行以下执行不了,错误以上的行能执行
然后这两种(低级,逻辑)错误叫“js语法错误会引发后续代码终止,但不会影响其它js代码块”是什么意思?
3、“js语法错误会引发后续代码终止,但不会影响其它js代码块”
一个html文件里面可以放多个js代码块,比如第一个js代码块里定义一个变量a,在第二个js代码块中可以直接用这个变量a
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>多个js代码块</title> <style> </style> </head> <body> <!-- 第一个js代码块 --> <script> var a = 10; </script> <!-- 第二个js代码块 --> <script> document.write(a); // 打印第一个js代码块里的变量a返回10 </script> </body> </html>
因为两个代码块是相同的都属于HTML,两个代码块自上到下的执行,其实跟写一起没什么太大的区别,但是有没有点区别呢?还是有点却别的。
如果在第一个js代码块打印未定义变量c肯定报逻辑错误,但是第一个js代码块报错跟第二个js代码块没关系,下面第二个js代码块能执行,还会依然打印出20
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>多个js代码块</title> <style> </style> </head> <body> <!-- 第一个js代码块 --> <script> var a = 10; document.write(c); // 这里打印未定义变量c,肯定报“逻辑错误”,但是这报错跟下面的代码块没关系,下面还会执行 </script> <!-- 第二个js码块 --> <script> var b = 20; document.write(b); // 20 </script> </body> </html>
一个代码块的逻辑错误不会影响到另一个代码块,
如果第一个代码块出现的是低级错误呢?第二个代码块依然还会执行打印出20,也就是说不管什么错误都不可能传递到另一个代码块,只能影响到当前代码块
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>多个代码块</title> <style> </style> </head> <body> <!-- 第一个js代码块 --> <script> var a = 10; document.write(a): // 中文冒号“低级错误” </script> <!-- 第二个js代码块 --> <script> var b = 20; document.write(b); // 20 </script> </body> </html>
四、运算操作符
"+"号就两点作用:
1) 数学运算
2) 字符串链接,任何数据类型加字符串都等于字符串
-、*、/、%、=、()
优先级=等号最弱,()优先级较高
++、--、+=、-=、/=、*=、%=
1、"+"加号
var a = 1 + 2; document.write(a); // 3
加号除了有数学计算的功能,在程序里还有第二点功能。比如字符串"a"加字符串"b"能加吗?能加,返回字符串 "ab"
var b = 'a' + "b"; document.write(b); // "ab"
字符串 加 字符串加号充当的作用是“字符串链接”。
加号就两点作用:
第一点作用数学计算
第二点作用字符串链接
下面字符串"a" 和 数字1相加得的结果是字符串"a1",有一个规则是:“任何数据类型加字符串都等于字符串”,字符串加字符串的方式就是连接。
var a = 'a' + 1; document.write(a); // "a1"
var d = "a" + 1 + 1; 运算顺序是自左向右的,完全符合数学运算顺序(先乘除后加减,括号优先)
var d = "a" + 1 + 1; // 1."a" + 1 先加得到的结果是字符串"a1" // 2.然后"a1" + 1 的到"a11" document.write(d); // "a11"
看下面题
var a = 1 + 1 + "a" + 1 + 1; document.write(a); // "2a11"
再看一个题,先把括号里面的变成3,在把前面两个1+1变成2,然后字符串链接
var a = 1 + 1 + "a" + (1 + 2); document.write(a); // "2a3"
Ps:
js里面加减运算是不可能把字符串转化成ASCII码的,除非大于号小于号可以,大于小于比字符比的是ASCII码
js是动态语言,动态语言和静态语言不一样,静态语言char是希望把char当做ASCII来计算的,js里没有这个
2、把这些特殊符号 "-", "*", "/", "%", "=", "()" 挨个看一遍
- 减号
var a = 1 - 1; document.write(a); // 0
0减1等于负一
var a = 0 - 1; document.write(a); // -1
* 乘号
var a = 0 * 1; document.write(a); // 0
/ 除号
问号下面的那个斜杠是除号
var a = 0 / 1; document.write(a); // 0
0 除 0 是万万不能除的,但也不会报错,它会返回一个值NaN
var a = 0 / 0; document.write(a); // NaN
凡是这种应该得出一个数字类型的值,但又没法表示这个值,都会返回一个值是NaN
NaN确实是数字类型的值,它的全称是"Not a number",叫非数不是数但它确实是数字类型。
1 / 0 数学里是不能除的,1里面有多个0,如果0能代表一个概念就是无穷,所以计算机里面1能除0返回infinity(infinity无限的意思)
var a = 1 / 0; document.write(a); // 计算机里面1能除0返回infinity
负-1除0呢?返回负无穷
var a = -1 / 0; document.write(a); // -infinity
% 取模
取模运算(Modulus Operation)
5 % 2 5除以2叫商2余1
var a = 5 % 2; document.write(a); // 1
5 % 3 5除3得2
var a = 5 % 3; document.write(a); // 2
5 % 1 5除1得0,不是4是0,这是取模余下的是0
var a = 5 % 1; document.write(a); // 0
4 % 6 有没有上当的?4除不了6余下4
var a = 4 % 6; document.write(a); // 4
百度百科取模运算
取模运算(“Modulus Operation”)和取余运算(“Remainder Operation ”)两个概念有重叠的部分但又不完全一致。主要的区别在于对负整数进行除法运算时操作不同。取模主要是用于计算机术语中。取余则更多是数学概念。
https://baike.baidu.com/item/%E5%8F%96%E6%A8%A1%E8%BF%90%E7%AE%97/10739384?fr=aladdin
= 等号是赋值
()括号优先级,=等号最弱,()括号优先级较高
3、下面是这几个运算符号"++", "--", "+=", "-=", "/=", "*=", "%="
++ 加加号
var a = 10; a = a + 1; // 顺序是先执行后边的在赋到前去,先值取值把a里面的值10拿出来,10+1在赋到a里面去 document.write(a); // 11
这种a加上1在赋给自身的这个过程可以简化成 a++
a++的意思是自身加1在赋给自身
var a = 10; a++; // 自身加1在赋给自身 document.write(a);//返回:11
写两个 a++ 就是两次自身加1在赋给字节
var a = 10; a++; a++; document.write(a); // 12
-- 减减 跟加加类似
var a = 10; a--; a--; document.write(a); // 减两次返回 8
加加、减减位置可以放前面也可以放后面,放前面是先加加/减减,放后面是后加加/减减,先后是根据一个语句来说的
var a = 10; document.write(a++); // document.write是一个语句,加加放后面意思是先执行document.write(a)语句,然后在加加,所以打印的结果是10 document.write(a); // 然后再打印a这次返回 11
++号放前面是先执行加加,再执行document.write语句
var a = 10; document.write(++a); // 第一次已经先++打印11 document.write(a); // 第二次打印依然返回11
看一个练习
var a = 10; var b = ++a - 1 + a++; document.write(b +"、"+ a); // 21、12 /* b: ++a -1 + a++ 11 11 - 1 = 10 10 + 11 = 21 a: a经过++等于11 这时候a不是10是11 a在11的基础上在加加等于12 ps: 别被计算干扰 */
赋值的顺序自右向左,计算的顺序自左向右,然后特殊优先级特殊处理,先乘除后加减,先计算后赋值
还可以连续赋值
var a = b = 10; // 连续赋值
+= 加等于
-= 减等于
a++这样写了十次
var a = 10; a++; a++; a++; a++; a++; a++; a++; a++; a++; a++; document.write(a); // 20
a++写十次的目的是让a加一个10赋给自身,用a++的方法写太慢了,有没有方法能加一个10赋给自身?
当然有,直接写 a = a + 10
var a = 10; a = a + 10; // 直接写 document.write(a); // 20
有没有更简便的办法?
可以直接写 a += 10 它的复杂写法就是 a = a + 10
var a = 10; a += 10; // 它的复杂写法就是 a = a + 10; document.write(a); // 20
a++的化身就是 a+=1 可以升级 a+=10
看下面的问题,怎么来拆解这个问题?逻辑有个基础,拿公式推导出结论出来
var a = 10; a += 10 + 1; // 拆解等于 a = a + 10 + 1; document.write(a); // 21
-= 减等于
*= 乘等于
乘2赋给自身
var a = 10; a *= 2; document.write(a); // 20
/= 除等于
除2赋给自身
var a = 10; a /= 2; document.write(a); // 5
%= 模等于
取余余数覆给自身,10除2没有余数(10能被2整除没有余数是0)0赋给a
var a = 10; a %= 2; document.write(a); // 0
再看一个,3除4余的是什么?
var a = 3; a %= 4; document.write(a); // 3
如果是0呢?0除4没有余数
var a = 0; a %= 4; document.write(a); // 0
两个小练习
1. 写出打印出结果
var a = (10 * 3 - 4 / 2 + 1) % 2,
b = 3;
b %= a + 3; // 先算b=a+3=4,再算3 %= 4,b等于3
// b是3,a还是1
document.write(a++); // 1
document.write("<br/>");
document.write(--b); // 22. 请交换a,b的值,经过一个计算调换a和的值,也就是写一个公式
var a = 123; var b = 234;
先用普通的方法,声明第三个变量c,用中间变量c倒一下手
var a = 123; var b = 234; var c = a; // 把a放到变量c里面 a = b; b = c; document.write(a); document.write(b);
还有另一种算法
var a = 123; var b = 234; a = a + b; // a等于a+b的和 b = a - b; // b等于a-b,a减b剩的是a的值,完成b的调换 a = a - b; // 然后a等于a减去b,b存的是a的值,a还是a+b的和,完成a的调换 document.write(a +"、"+ b);
复习 - 温故而知新
加号运算符第一个功能数学运算
var a = 1 + 2; document.write(a); // 3
加号运算符第二个功能
字符串加字符串起到的作用字符串链接 ,字符串在其它语言里可能是ASCII码相加(97 + 98)在js里是字符串连接
var a = "a" + "b"; document.write(a); // ab
字符串"a"加数字1得"a1"
var a = "a" + 1; document.write(a); // a1
有一个规则,任何东西跟字符串相加都变成字符串,布尔类型跟字符串相加
var a = "a" + true + 1; document.write(a); // atrue1
任何东西跟字符串相加都变成字符串,运算顺序是自左向右 ->
var a = 1 + "a" + 1; document.write(a); // 1a1 var a = 1 + "a" + 1 + 1; document.write(a); // 1a11 var a = 1 + 1 + "a" + 1; document.write(a); // 2a1
减号
var num = 1 - 1; document.write(a); // 0
乘号
var num = 1 * 1; document.write(a); // 1 var num = 1 * 0; document.write(a); // 0 var num = 1 * -1; document.write(a); // -1
除号
var num = 1 / 1; document.write(a); // 1
0除1
var num = 0 / 1; document.write(a); // 0
1除0,老师说数学里是不能算因为无穷表示不了,计算机里能表示无穷Infinity代表正无穷,Infinity是数字类型number类型
var num = 1/0; document.write(num); // Infinity
0除0得NaN,也是数字number类型
var num = 0/0; document.write(num); // NaN
负一除0得负的-Infinity,Infinity是数字类型number,能用正负表示
var num = -1/0; document.write(num); // -Infinity
除号有那么一点特殊,下一个摩尔
“摩尔”取余的意思
1%5意思是,1除5的余数,1里面有0个5叫 商0余1
var num = 1 % 5; document.write(num); // 1
6摩5还是得1,商1余1
var num = 6 % 5; document.write(num); // 1
10%5 能正除的没有余数是0
var num = 10 % 5; document.write(num); // 0
这个老师没讲,结果是返回NaN
var num = 1 % 0; console.log(num); // NaN
"="等号,是赋值符号记住权限最低
"()"括号优先级最高,完全符合数学运算优先级,先算括号在算乘除在算加减
var a = 1 + "a" + (1 + 1); document.write(a); // 1a2
加加
var a = 1; a = a + 1; // 先看后边a+1等于2,然后把2的这个结果放到a里面去 document.write(a); // 2
类似于上面的情况,一个变量自身加1再赋给自身,它就能被简写成 a++
var a = 1; a++; // a++ 完全等于 a = a + 1 document.write(a); // 2
a加1覆给自己,在a++最后a变成3
var a = 1; a = a + 1; a++; document.write(a); // 3
两次a++还是3,每次a++都是在自身基础上加1
var a = 1; a++; a++; document.write(a); // 3
加加符号放在前,放在在后都可以,实现的效果基本上是一样的
var a = 1; ++a; ++a; document.write(a); // 3
区别在于先运算和后运算
var a = 1; document.write(a++); // 这是一条语句,把加加放在后面,加加识别的语法是,先运行执行语句,执行打印a之后,最后在执行加加运算,所以打印的是 1 document.write(a); // 第二次在打印a才是加加完的结果后,所以返回 2
如果加加符号放在前,加加会优于一切,先加加完在执行其它语句,所以先加加后打印输出2
var a = 1; document.write(++ a); // 2
看下面题,b是多少?
var a = 1; var b = a ++ + 1; // 加加放后面先不用管它a还是1,这句话执行完后a才会加加 document.write(b); // 2 document.write(a); // 2 这块a变成2了,上面的a还是1
分析 var b = a ++ + 1 a在一个赋值语句里面,加加号在后面要等这个赋值语句运行完在加加
加加号放前面呢?b变成3了
var a = 1; var b = ++a + 1; document.write(b); // 3 document.write(a); // 2
减减,变量a自身减1在赋给自身,减减的位置也是可以放前或放后
下面b的结果是什么?
var a = 1; var b = a -- + -- a; // 看最后的"--a",减减先运算a已经变0了,前面a也是它也就是0了,所以两个0在相加等于0 0 + 0 = 0 document.write(b); // 0
把减减号放a的前面呢,下面b的结果是什么?
var a = 1; var b = -- a + -- a; // 前面减减a已经是0,实际最后0再减减一次变-1,b = 0 + -1 document.write(b); // -1
"+="加等于
var a = 1; a += 10; // a加上10在赋给自身(完全等于 a = a + 10) document.write(a); // 11
如果下面这样,会优先计算10 + 1
var a = 1; a += 10 + 1; // 会先运算10+1,因为它实际是这样的 a = a + 10 + 1; document.write(a); // 12
"%="摩等于
var a = 1; a %= 10; // a = a % 10; document.write(a); // 1
接着摩等于
var a = 4; a %= 5; // a = a % 5; document.write(a); // 4
下面a是0模5等于什么?0除5就没有余数,没有余数就是0,所以0模什么都是0
var a = 0; a %= 5; // a = a % 0; document.write(a); // 0
