HTML+CSS宝典 CSS进阶[扩展] body的背景
袁老师说 body 元素的背景是 css 里面的一个巨大的天坑
给 body 元素设置一个背景,整个网页的背景是填充满的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>body背景</title>
<style>
body{
background-color: #008c8c;
}
</style>
</head>
<body>
</body>
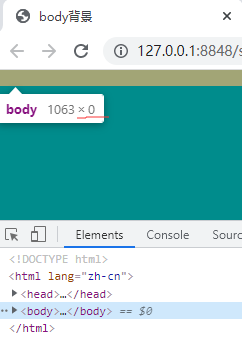
</html>右键检查,选中 body 元素,发现 body 元素的高度是 0

body 元素也只是一个普通元素而已,没有什么特殊的,
它里面没有内容高度是 0,背景怎么跑到外面去了?
之前学过背景颜色填充的是边框盒,body 元素高度是 0,应该看不到背景才对,为什么会出现背景色?
这还不是最奇怪的,我们给 body 元素设置一个宽高和边框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>body背景</title>
<style>
body{
background-color: #008c8c;
width: 100px;
height: 100px;
border: 2px dashed;
}
</style>
</head>
<body>
</body>
</html>描边部分是 body 的边框盒,它的背景依然超过出了范围
再来看一个更加奇怪的现象,给 html 元素设置一个背景色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>body背景</title>
<style>
html{
background-color: lightblue;
}
body{
background-color: #008c8c;
width: 100px;
height: 100px;
border: 2px dashed;
}
</style>
</head>
<body>
</body>
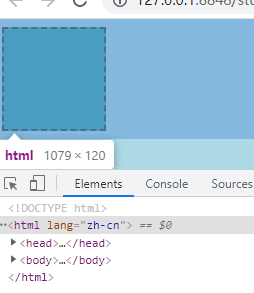
</html>body 元素的背景色又正常了
HTML 元素的背景又不正常了,HTML 元素只有 120 像素的高度,背景又超出了元素尺寸

怎么回事呢?
需要了解一个知识画布(canvas)
1、画布 canvas
这个画布不是 HTML5 里面那个 <canvas> 画布元素,这里的 canvas 是一块区域
一般背景是覆盖边框盒,但是有块特殊的区域,就是画布 canvas 区别,它的背景不是这样
canvas 区域的特点
1. 最小宽度为视口宽度
2. 最小高度为视口高度
也就是说画布 canvas 的区域,
它不可能比视口小,
但是有可能比视口大,比如网页的内容很多
2、HTML元素的背景
HTML 元素的背景比较特殊,HTML元素的背景覆盖画布canvas(其它元素的背景覆盖边框盒)
这就解释了给 HTML 设置背景,设置的不是元素背景,设置的是画布 canvas 的背景
给 HTML 元素设置背景 body 元素背景正常了,覆盖边框盒
一般不太会给 HTML 元素设置背景,通常给 body 元素设置背景
3、body 元素的背景
给body元素设置背景有两种情况
1. 如果给 HTML 元素有背景,body 元素背景正常(背景覆盖边框盒)
2. 如果 HTML 元素背景,body 元素背景覆盖画布
这个规则是为了在高度不够的情况下,设置整个网页的背景
4、关于画布canvas背景图片
背景图片整体的规则和背景颜色是一样的,给body设置背景的时候,如果html元素没有设置背景,那么body设置的背景是覆盖画布的
给body元素设置背景图
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>body元背景图片</title>
<style>
body{
background: url("http://www.ruyic.com/blog/uploads/image/202201/164242168139798.jpg");
width: 100px;
height: 100px;
border: 2px dashed #fff;
}
</style>
</head>
<body>
</body>
</html>背景图覆盖整个画布,无视 body 元素的尺寸
给html元素设置背景色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>body背景图片</title>
<style>
html{
background-color: lightblue;
}
body{
background: url("http://www.ruyic.com/blog/uploads/image/202201/164242168139798.jpg");
width: 100px;
height: 100px;
border: 2px dashed #fff;
}
</style>
</head>
<body>
</body>
</html>body背景图片又正常了,覆盖的是边框盒
接下来两个属性
1、背景图的尺寸 background-size
1. 背景图的宽度百分百比,是相对于视口的宽度(不是相对于画布)
2. 背景图的高度百分百比,相对于于HTML元素的高度(也就是网页高度)
3. 背景图的横向上的位置,百分比,预设值、相对于视口的
4. 背景图的纵向位置,百分比、预设值、是相对于网页高度(html元素)
因为背景图太大,我们设置背景图的尺寸 background-size: 100%; 横向撑满,纵向自适应
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>body背景图片</title>
<style>
body{
background: url("http://www.ruyic.com/blog/uploads/image/202201/164242168139798.jpg") no-repeat;
width: 100px;
height: 100px;
border: 2px dashed #008c8c;
/* 设置背景图的尺寸 */
background-size: 100%;
}
</style>
</head>
<body>
</body>
</html>好像没有什么问题
接着看
把body的宽度设置3000像素,画布canvas的宽度也是3000像素,
画布canvas的宽度最小为视口宽度,现在超过了视口宽度,那么画布也会自动进行延伸,正常情况下是这样的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>body背景图片</title>
<style>
body{
background: url("http://www.ruyic.com/blog/uploads/image/202201/164242168139798.jpg") no-repeat;
width: 3000px; /* 设置背景图的尺寸 */
height: 100px;
border: 2px dashed #008c8c;
background-size: 100%;
}
</style>
</head>
<body>
</body>
</html>横向的滚动条出现,右边没有背景了
背景图的宽度百分比,是相对于视口的宽度(不是相对于画布)
这里说的是非正常情况(body的背景图,或html元素的背景图),正常情况是相对于元素的边框盒,
这是第一个坑,下面是第二个坑
设置背景图高度百分比 background-size: 100% 100%
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>body背景图片</title>
<style>
body{
background: url("http://www.ruyic.com/blog/uploads/image/202201/164242168139798.jpg") no-repeat;
width: 3000px;
height: 100px;
border: 2px dashed #008c8c;
/* 设置背景图的尺寸高度百分比 */
background-size: 100% 100%;
}
</style>
</head>
<body>
</body>
</html>看效果
宽度是相对视口,高度是相对于HTML元素
背景图的高度百分百比,相对于于HTML元素的高度,也就是网页高度,
不是画布的高度,也不是视口高度,是网页的高度
2、背景图的位置 background-position
设置靠右 background-position: right; 位置相对的是视口
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>body背景图片</title>
<style>
body{
background: url("http://www.ruyic.com/blog/uploads/image/202201/164242168139798.jpg") no-repeat;
width: 3000px;
height: 100px;
border: 2px dashed #008c8c;
background-size: 50%; /* 宽度设置为50% */
background-position: right; /* 位置靠左 */
}
</style>
</head>
<body>
</body>
</html>background-position: center top; 垂直设置为top,横线设置居中center,center相对的是视口的中心
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>body背景图片</title>
<style>
body{
background: url("http://www.ruyic.com/blog/uploads/image/202201/164242168139798.jpg") no-repeat;
width: 3000px;
height: 100px;
border: 2px dashed #008c8c;
background-size: 50%;
background-position: center top;
}
</style>
</head>
<body>
</body>
</html>background-position: 10% top; 横向百分之十,也是相对于视口的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>body背景图片</title>
<style>
body{
background: url("http://www.ruyic.com/blog/uploads/image/202201/164242168139798.jpg") no-repeat;
width: 3000px;
height: 100px;
border: 2px dashed #008c8c;
background-size: 50%; /* 就设置宽度,高度自适应 */
background-position: 10% top;
}
</style>
</head>
<body>
</body>
</html>接下来看纵向的,设置纵向的center
background-position: left center; 背景图的center相对的是网页的高度(html元素),根body、视口没有关系
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>body背景图片</title>
<style>
body{
margin-top: 200px; /* 为了看的更清楚,设置margin-top */
background: url("http://www.ruyic.com/blog/uploads/image/202201/164242168139798.jpg") no-repeat;
width: 3000px;
height: 100px;
border: 2px dashed #008c8c;
background-size: 50%; /* 就设置宽度,高度自适应 */
background-position: left center;
}
</style>
</head>
<body>
</body>
</html>这一切都是不正常的,除非给html设置背景,body元素正常了,不然body元素一切都不正常
一般我们平时不会出现横线滚动条,不会出现这些坑
