HTML+CSS宝典 CSS基础 更多的选择器
属性值计算过程、盒模型、视觉格式化模型,这三块知识是最核心的内容,
剩下的知识都是非常简单,这节补充一些选择器,伪类选择器前面接触过爱恨原则
一、伪类选择器
:first-child
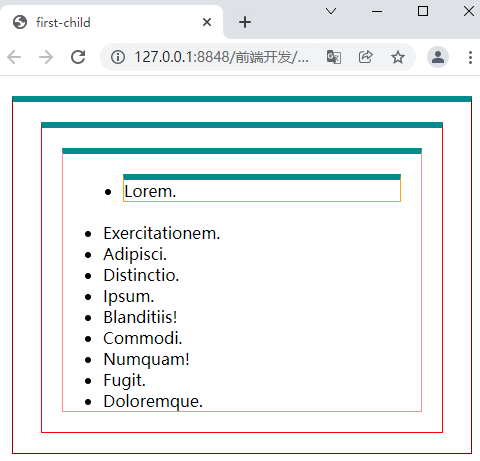
顾名思义这个选择器,选中的是第一个子元素,下面的网页里面,哪些是第一个子元素!
<!DOCTYPE html>
<html style="margin:20px; border:1px solid darkred;"> <!-- html也作为第一子元素被选中 -->
<head> <!-- 1. head是html的第一个子元素 -->
<meta charset="utf-8"> <!-- 2. <meta charset="utf-8"> 第一个子元素 -->
<title>first-child</title>
<style>
:first-child {
border-top: 6px solid #008C8C !important;
}
</style>
</head>
<body>
<div style="margin:20px; border:1px solid red;"> <!-- 3. div是body的第一个子元素 -->
<ul style="margin:20px; border:1px solid #ff8C8C;"> <!-- 4. ul是div的第一个子元素 -->
<li style="margin:20px; border:1px solid #FFA500;">Lorem.</li> <!-- 5. li是ul的第一个子元素 -->
<li>Exercitationem.</li>
<li>Adipisci.</li>
<li>Distinctio.</li>
<li>Ipsum.</li>
<li>Blanditiis!</li>
<li>Commodi.</li>
<li>Numquam!</li>
<li>Fugit.</li>
<li>Doloremque.</li>
</ul>
</div>
</body>
</html>:first-child 选中的是第一个子元素,选择的范围很广,只要是第一个子元素就会被选中

通常情况下,
在 :first-child 前面加上一个元素选择器,或者是一些其它的选择器,会配合其他选择器一起来联用
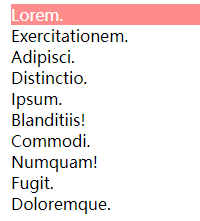
li:first-child 表示 li 中的第一个子元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:first-child</title>
<style>
li {
list-style: none;
}
li:first-child { /* 表示li中的第一个子元素 */
color: #FFF;
background-color: #FF8C8C;
}
</style>
</head>
<body>
<div>
<ul>
<li>Lorem.</li>
<li>Exercitationem.</li>
<li>Adipisci.</li>
<li>Distinctio.</li>
<li>Ipsum.</li>
<li>Blanditiis!</li>
<li>Commodi.</li>
<li>Numquam!</li>
<li>Fugit.</li>
<li>Doloremque.</li>
</ul>
</div>
</body>
</html>
a:first-child
希望选中的 a 元素必须是第一个子元素,如果第一个子元素是p元素,p元素会不会被选中?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
a:first-child {
color: #fff;
background-color: #FF8C8C;
}
</style>
</head>
<body>
<div>
<nav>
<p>咦,p元素</p>
<a href="">Lorem.</a>
<a href="">Blanditiis.</a>
<a href="">Excepturi.</a>
<a href="">Rerum!</a>
<a href="">Voluptatem!</a>
<a href="">Eius.</a>
<a href="">Dignissimos.</a>
<a href="">Eius.</a>
<a href="">Facere.</a>
<a href="">Voluptate.</a>
</nav>
</div>
</body>
</html>咦,p元素
Lorem. Blanditiis. Excepturi. Rerum! Voluptatem! Eius. Dignissimos. Eius. Facere. Voluptate.
:last-child
它与 :first-child 相反,选中的是最后一个子元素
a:last-child
1. 选中的必须是a元素,
2. 且必须是最后一个子元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>a:last-child</title>
<style>
a:last-child { /* 选中的必须是a元素,必须是最后一个子元素 */
background-color: #008c8c;
color: #FFFFFF;
}
</style>
</head>
<body>
<div>
<nav>
<p>Lorem.</p>
<a href="">Lorem.</a>
<a href="">Blanditiis.</a>
<a href="">Excepturi.</a>
<a href="">Rerum!</a>
<a href="">Voluptatem!</a>
<a href="">Eius.</a>
<a href="">Dignissimos.</a>
<a href="">Eius.</a>
<a href="">Facere.</a>
<a href="">Voluptate.</a>
</nav>
</div>
</body>
</html>咦,p元素
a:last-of-type
1. 选中最后一个元素
2. 并一定是最后一个a元素(a后面最后一个p元素没有被选中)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:last-of-type</title>
<style>
a:last-of-type {
background-color: #008c8c;
color: #FFFFFF;
}
</style>
</head>
<body>
<div>
<nav>
<p>咦,p元素</p>
<a href="">Lorem.</a>
<a href="">Blanditiis.</a>
<a href="">Excepturi.</a>
<a href="">Rerum!</a>
<a href="">Voluptatem!</a>
<a href="">Eius.</a>
<a href="">Dignissimos.</a>
<a href="">Eius.</a>
<a href="">Facere.</a>
<a href="">Voluptate.</a>
<p>咦,又一个p元素</p>
</nav>
</div>
</body>
</html>咦,p元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:nth-child</title>
<style>
a:nth-child(5) {
background-color: #ff8c8c;
color: #FFFFFF;
}
</style>
</head>
<body>
<nav>
<p>咦,p元素</p>
<a href="">Lorem.</a>
<a href="">Blanditiis.</a>
<a href="">Excepturi.</a>
<a href="">Rerum!</a>
<a href="">Voluptatem!</a>
<a href="">Eius.</a>
<a href="">Dignissimos.</a>
<a href="">Eius.</a>
<a href="">Facere.</a>
<a href="">Voluptate.</a>
</nav>
</body>
</html>咦,p元素
2n表示的是偶数,偶数有一个关键字 even 等同于2n,单词 even 的意思表示的就是偶数 a:nth-child(even)
a:nth-child(2n + 1) 表示的是奇数,可以使用关键字odd(odd奇数的意思,把p元素算进去了,选中是奇数的a元素)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:nth-child</title>
<style>
a:nth-child(2n + 1) {
background-color: #ff8c8c;
color: #FFFFFF;
}
</style>
</head>
<body>
<nav>
<p>咦,p元素</p>
<a href="">Lorem.</a>
<a href="">Blanditiis.</a>
<a href="">Excepturi.</a>
<a href="">Rerum!</a>
<a href="">Voluptatem!</a>
<a href="">Eius.</a>
<a href="">Dignissimos.</a>
<a href="">Eius.</a>
<a href="">Facere.</a>
<a href="">Voluptate.</a>
</nav>
</body>
</html>咦,p元素
:nth-of-type
选中指定的子元素中第几个某类型的元素
p 元素跟 a 元素互为兄弟节点, a:nth-of-type(odd) 忽略 p 元素只筛选是奇数的 a 元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:nth-of-type</title>
<style>
a:nth-of-type(even) {
background-color: #ff8c8c;
color: #FFFFFF;
}
</style>
</head>
<body>
<nav>
<p>p-Element</p>
<a href="">Lorem.</a>
<a href="">Blanditiis.</a>
<a href="">Excepturi.</a>
<p>p-Element</p>
<a href="">Rerum!</a>
<a href="">Voluptatem!</a>
<a href="">Eius.</a>
<a href="">Dignissimos.</a>
<a href="">Eius.</a>
<a href="">Facere.</a>
<p>p-Element</p>
<a href="">Voluptate.</a>
</nav>
</body>
</html>p-Element
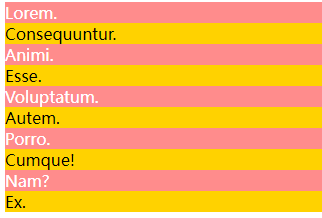
通常可以做多少个倍数的元素,可以单独来控制,参考之前浮动课,有时候做隔行渐变的效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:nth-of-type</title>
<style>
li {
list-style: none;
background-color: #FFD200;
}
li:nth-of-type(odd) {
background-color: #ff8c8c;
color: #FFFFFF;
}
</style>
</head>
<body>
<ul>
<li>Lorem.</li>
<li>Consequuntur.</li>
<li>Animi.</li>
<li>Esse.</li>
<li>Voluptatum.</li>
<li>Autem.</li>
<li>Porro.</li>
<li>Cumque!</li>
<li>Nam?</li>
<li>Ex.</li>
</ul>
</body>
</html>
如何快速区别odd和even
odd 3个字母,3→奇数
even 4个字母,4→偶数
原文链接:https://blog.csdn.net/puss0/article/details/104182113
二、伪元素选择器
::first-letter
选中元素中第一个字母,把第一个字母变成红色,如果是中文选中第一个文字
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>::first-letter</title>
<style>
p::first-letter {
color: #FF8C8C;
font-size: 2em;
font-weight: bold;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam in dignissimos libero accusamus! Officia
officiis tenetur architecto nisi expedita odit quibusdam soluta esse inventore error ipsum quae neque dolore
maxime?</p>
</body>
</html>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam in dignissimos libero accusamus! Officia officiis tenetur architecto nisi expedita odit quibusdam soluta esse inventore error ipsum quae neque dolore maxime?
::first-line
选中元素中第一行的文字
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>::first-line</title>
<style>
p {
width: 300px;
color: #999;
}
p::first-line {
color: #FF8C8C;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam in dignissimos libero accusamus! Officia
officiis tenetur architecto nisi expedita odit quibusdam soluta esse inventore error ipsum quae neque dolore
maxime?</p>
</body>
</html>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam in dignissimos libero accusamus! Officia officiis tenetur architecto nisi expedita odit quibusdam soluta esse inventore error ipsum quae neque dolore maxime?
::selection
选中被用户框选的文字,浏览器默认的样式是蓝色背景,字体是白色,可以通过::selection来改
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>::selection</title>
<style>
p {
width: 300px;
color: #999;
}
p::selection {
color: #fff;
background-color: #FF8C8C;
/* width: 600px; 不是所有的属性都有效,比如设置宽高没有意义 */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam in dignissimos libero accusamus! Officia
officiis tenetur architecto nisi expedita odit quibusdam soluta esse inventore error ipsum quae neque dolore
maxime?</p>
</body>
</html>firstTime: 20220123
