HTML+CSS宝典 前端开发CSS基础
一、为网页添加样式
术语解释,下面整块代码叫css规则
1. 其实css代码就是一条一条的规则组成的,下面只写了一个规则,后面可以写很多很多的规则
2. css规则 = 选择器 + 声明块 css规则里面包含了选择器和声明块
h1{
color:red;
background-color:lightblue;
text-align:center
}选择器是花括号前面的部分( h1 ),选择器是用来选中元素的 ,在css里面选择器的写法非常多,这里学习三种最基本的写法。
三种基本的选择器
1. ID选择器,选中的是对应id值的元素
2. 元素选择器
3. 类选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
h1{
color:red;
background-color:lightblue;
text-align:center;
}
#test{
color: blue;
}
.red{
color: red;
font-size: 2em;
}
.big-content{
font-size: 1em;
text-align: center;
}
</style>
<title>选择器</title>
</head>
<body>
<h1>现在开始添加样式</h1>
<h2 class="red">网页中有很多“类选择器”</h2>
<p class="big-content red">一个元素可以应用多个“类选择器”,两个样式规则都生效,这是类选择器的灵活和好处</p>
<p id="test">应用id选择器</p>
<p class="red">应用类选择器</p>
</body>
</html>上面是三种基本选择器,选中器的作用是选中元素,下面看声明块
声明块
1. 声明块非常简单,它出现在大括号中(或叫花括号中),
2. 声明块中包含很多声明(属性),这些 color: red; 就叫做声明也叫做属性。每一个声明(属性)表达了某一个方面的样式。
二、css代码书写的位置
1. 内部样式表,css代码书写在style元素的内部(<style></style>)
2. 内联样式表(也叫元素样式表),元素里面写一个特殊的style属性,直接把样式的规则写在元素style属性中
3. 外部样式表,将样式书写到独立的css文件中,这是开发中经常用的方式
1、内部样式表
css代码书写在style元素内部,style是一个比较特殊的元素,通常情况下会把style元素放到head元素里面,是希望浏览器加载网页的过程中,最先把style元素里面的css代码读取到。
不是style元素只能放head里面,其实style元素是可以放到body元素里面的,只是我们希望浏览器加载页面的时候,最先把css样式加载出来。
为什么希望css代码最先加载呢?
因为浏览器是从上到下读代码的,如果把style元素放下面,浏览器先读html元素是没有样式的,从开始没有样式的后面加载css样式后突然有样式了,会看到浏览器有明显的闪烁
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>style元素在下面</title>
</head>
<body>
<h1>现在开始添加样式</h1>
<h2 class="red">
网页中有很多“类选择器”
</h2>
<p class="big-content red">
一个元素可以应用多个“类选择器”,两个样式规则都生效,这是类选择器的灵活和好处
</p>
<p id="test">
应用id选择器
</p>
<p class="red">
应用类选择器
</p>
<style>
h1{
color:red;
background-color:lightblue;
text-align:center;
}
#test{
color: blue;
}
.red{
color: red;
font-size: 2em;
}
.big-content{
font-size: 1em;
text-align: center;
}
</style>
</body>
</html>2、内联样式表
内联样式表是写在元素里面的,样式写在元素里面了就不需要写选择器了,直接书写样式规则就行了
<h1 style="color: red; background-color: lightblue;"> 内联样式表 </h1>
3、外部样式表
在head元素里面使用一个link元素 <link rel="stylesheet" href="./css/index.css">
1. link链接也可以不写在head元素里,也可以在其它位置写但是不建议,原因还是和之前一样,先把css样式读出来在渲染页面。
2. rel="stylesheet" rel属性表示链接的类型是一个样式表stylesheet
3. href="./css/index.css" href属性表示链接地址
其实link元素不仅仅是可以链接样式表,还可以链接一些其它东西
4、外部样式表的好处 [ 推荐使用 ]
1. 外部样式表可以解决多页面样式重复的问题( 比如head部分,不同页面引用同一个CSS样式文件,避免重复好修改 )
2. 有利于浏览器缓存,从而提高页面响应速度
( 浏览器加载外部样式表缓存起来,下一次不同页面可以直接用以前缓存的结果,大幅度提高页面的执行效率,如果内部样式表没法缓存的,因为不是独立的 )
3. 有利于代码分离( HTML代码和css代码分开 )更容易阅读和维护
5、内部样式表 和 内联样式表什么时候用呢?
css样式代码在200行以内,可以使用内部样式表,因为内部样式表有一个好处,浏览器会少读一个文件,第一次加载读页面的时候可以提高响应速度。
内联样式表不推荐使用,js时候就有用了。
三、常见的样式声明
下面这些就是上面说的CSS声明,就是一个一个CSS属性也叫做样式
color
color属性,意思是元素内部的文字颜色
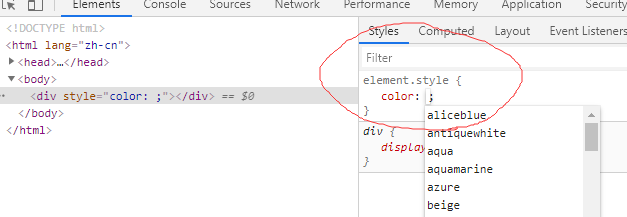
如果要仅仅是测试样式,可以用chrome的调试工具(键盘的F12),
1. 左边选择div元素,在右边 element.style 里面写样式相当于行间样式,
2. 写上 color: 冒号,就会出现各种颜色单词选择,颜色有很多单词,所以颜色的第一种写法叫预设值。

预设值
颜色有很多单词,所以颜色第一种写法叫预设值,意思是定义好的单词,
在真实的项目里面用的最多的是三原色
三原色:
三原色也叫色值,光学三原色(红、绿、蓝)通过这三种原色组合成其它颜色,
在计算机中每一个原色(红、绿、蓝)可以用数值来表示,这个数值的范围使用0-255之间的数字来表达,数字越大这个颜色就越浓,0就是没有颜色,255就颜色最大。
每个原色的取值有256个,三个原色就是每个原色用三个数字来表达,把原色和数字就对应起来了,把这三个原色的数字组合起来叫色值。
具体有两种书写方式
第一种 rgb 表示法
r表示red、g表示green、b表示blue,小括号里面写三个数字分别代表( 红、绿、蓝 )
rgb(0, 255, 0) 绿色
rgb(0, 0, 255) 蓝色
rgb(255, 0, 0) 红色
rgb(0, 255, 255) 绿 + 蓝 = 青色
rgb(255, 0, 255) 红 + 蓝 = 紫色
rgb(255, 255, 0) 红 + 绿 = 黄色
rgb(255, 255, 255) 白色
rgb(0, 0, 0) 黑色
第二种 HEX 表示法
1. HEX表示的是十六进制,逢16进1,超过了10从10开始就用a,b,c,d,e,f来表示,也是用三组数字来表示
2. # 井号开头,第一个数字是两位表示红,第二个数字也是两位表示绿,第三个数字两位表示蓝,这样的书写方式
比如 #008c8c 是马尔斯绿的颜色,
前两位 00 表示的是红,缝16进1,两位的十六进制数字,表示的是16的平方刚好是256,
8c表示绿,8c表示蓝,字母c表示的是十进制里面的12(字母f表示的是15,到了16就进1了)
常见的颜色
淘宝红 #ff4400 如果三个原色里面每个颜色的个位和十位是相同的,比如红色是ff,绿色是44,蓝色是00,必须是三个原色的个位十位相同可以简写 #f40
黑色:#000000 简写 #000
白色:#ffffff 简写 #fff
红色:#ff0000 简写 #f00
绿色:#00ff00 简写 #0f0
蓝色:#0000ff 简写 #00f
紫色:#ff00ff 简写 #f0f
青色:#00ffff 简写 #0ff
黄色:#ffff00 简写 #ff0
灰色:#cccccc 简写 #ccc
background-color
元素背景颜色
div{
background-color: #ff8c8c;
color:#fff;
}font-size
元素内部文字尺寸大小,值越大文字越大
有两种单位
1. px
像素,绝对单位,大小不可能发现变化
电脑1920x1080分辨率,意思是屏幕横向上有1920个像素点,纵向上有1080个像素点,分辨率越高意味着像素点越过显示的越精细
文字的像素单位,可以简单的理解为文字的高度占多少个像素,
可以这样理解,但是真实的情况不是这样的,真实的情况要涉及到文字学比较复杂,先这样理解,总之像素值越大文字越大。
2. em
相对单位(px像素值是绝对点位),em是相对于父元素的字体大小
em是相对于父元素的字体大小,什么意思?
比如div字体大小为2em,div的父元素是body,假设给body元素设置字体为20像素,请问div元素最终换算成的像素值是多少?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{
font-size: 20px;
}
div{
background-color: #ff8c8c;
color:#fff;
font-size: 2em;
}
</style>
<title>em单位</title>
</head>
<body>
<div>Lorem ipsum dolor sit amet consectetur.</div>
</body>
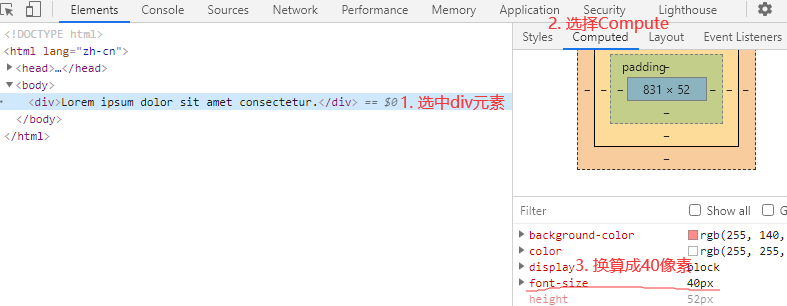
</html>div元素设置的字体大小的是2em,是父元素字体大小的2倍(em是相对单位),相对单位最终都被换算成真实的像素值,现在div元素的字体大小是40像素,
因为body父元素是20px,em是相对于父元素的,所以div的字体大小是40像素。
验证一下:
1. 选中左边div元素
2. 右边点击 Computed(Computed表示计算过后值)
3. 选择搜索,下面div元素的font-size属性值是40px

如果父元素没有设置字体大小,他会继承父元素他的父元素的字体的大小,
body元素没有设置字体大小,body元素会继承他父元素html元素的字体大小,就是说html元素的字体大小是多少,body元素字体大小就是多少,
html元素也没有设置字体大小,html元素已经没有父元素了,这个时候html读的是基准字号。
每个元素都必须有字体大小,如果没有声明字体大小,则直接使用父元素字体的大小,如果没有父元素(html元素没有父元素)则使用基准字号,
基准字号是浏览器里面设置的字号,chrome -> 设置 -> 字号 -> 中(推荐),中号就是16像素。
div找父元素body字体大小,body没有设置再找父元素html元素的,html元素还是没有设置找基准字号,基准字号是16像素,
基准字号是16像素,html元素字体大小是16像素,body字体大小就是16像素。
再看上面的2em的字体大小
1em指的是父元素的字体大小,2em表示的是父元素字体大小的2倍,父元素的字体大小没有设置,依次往上找都没有设置那就是基准字号16像素,div字体2em是32像素。
em这个单位之前有接触过,比如h1元素的字体没有写样式,默认为什么这么大?
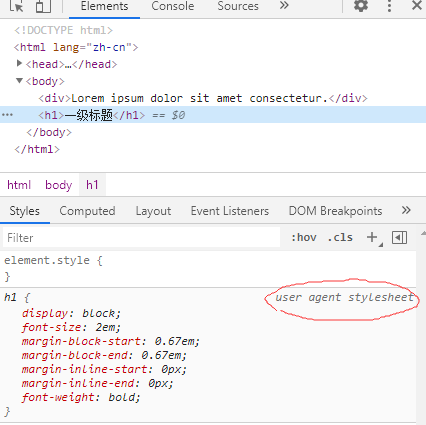
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>h1元素字体大小</title> </head> <body> <h1>一级标题</h1> </body> </html>
我们没有写过任何样式,看红色圈起来的 "user agent stylesheet"

user agent 叫做用户代理(说白了就是浏览器)也叫做UA,浏览器为什么叫用户代理呢?
浏览器帮我们看了代码,然后给我们显示了一个更友好的页面,在用户代理里面加了一些默认的样式(user agent stylesheet),
比如用元素选择器h1,选中了页面上所有的h1元素,把默认把字体大小设置成2em。
h1元素默认的字体这么大是CSS决定的,再一次说明了一个没有样式的元素是根本是不可能显示的,他必须要有样式,这些默认样式是浏览器给的,
选择一个元素要考虑它的含义而不是样式,样式都是我们可以设置的。
font-weight
font-weight表示的是文字粗细程度,可以取值为数字也可以取值为预设值(预设值就是单词),
文字加粗效果用weight属性,weight是重量的意思,字体越粗就越重
font-weight: mormal 默认值是mormal普通的效果,相当于设置了数字400
font-weight: bold bold是加粗相当于数字700
设置其它数字也可以,但是有一个前提条件
不是每一个字体都能适应各种粗细程度,有些字体只有粗和细两种程度,设置就只有这两种程度,这需要字体类型的适配,一般我们只使用两个预设值,不加粗normal、加粗bold就行了。
font-family
文字类型,family文字家族的意思
font-family: 微软雅黑; font-family: arial;
font-family取值有一个条件,必须是用户计算机中存在的字体才会有效
比如用户计算机上没有安装“翩翩体-简”就会忽略掉
font-family: 翩翩体-简;
可以使用多个字体,以匹配不同的环境,
consolas字体显示英文特别好看,如果有consolas字体就用这个字体来显示,如果没有consolas字体用翩翩体-简……可以写很多个字体
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
font-family:consolas, 翩翩体-简, 微软雅黑, Arial;
}
</style>
<title>h1元素字体大小</title>
</head>
<body>
<div>Lorem ipsum dolor sit amet consectetur. 简体中文</div>
</body>
</html>因为consolas字体只能用于英文,中文应用不了,所以前半部分英文是consolas字体,中文只能选择下一个字体翩翩体-简,而电脑没有安装翩翩体-简,就使用微软雅黑体。
有可能遇到一些特别骚气的用户,用的是古老的电脑系统win98,所有的字体都没有,
这时候在字体最后还要加一个通用的写法叫 sans-serif 表示的是非衬线字体,非衬线字体有很多,
比如consolas、微软雅黑等都是非衬线字体,他是一个字体的种类,非衬线字体的意思是字体的边缘没有经过修饰。
非衬线字体相对应的是衬线字体,比如宋体是典型的衬线字体,文字的边缘是有修饰的。
font-family: 宋体;

衬线字体往往用于印刷,纸张上面打印出来很好看,但是在网页上显示衬线字体就不太好看,衬线字体打印出来不好看,但显示出来好看,屏幕显示用非衬线字体好看。
sans-serif 放在最后,意思就是前面的字体都不能用了,让操作系统自行选择一个非衬线字体,因为每个操作系统版本都有一个默认的衬线字体、有一个默认的非衬线字体,总之选择一个默认的非衬线字体。
font-family: consolas, 翩翩体-简, 微软雅黑, Arial, sans-serif;
PS:arial 字体在网页上也是非常常用的字体,苹果电脑默认的是arial字体。
font-style
表示的是字体样式,通常用它设置斜体(italic倾斜的意思)
<div style="font-style: italic;">斜体</div>
i元素默认样式是倾斜字体,i元素的语义表示的是一块特殊的文本,比如专业术语,朗读的时候要用特殊的声调来朗读
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>i元素默认样式倾斜字体</title> </head> <body> <i>倾斜字体</i> </body> </html>
浏览器的默认样式里面加了 font-style: italic;

设置i元素的样式不倾斜,覆盖倾斜的样式 font-style: normal;
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>设置i元素不倾斜,覆盖倾斜的样式</title> </head> <body> <i style="font-style: normal;">倾斜字体,设置成不倾斜</i> </body> </html>
所以样式全部是可以改的,项目中倾斜字体不要用i元素(目前实际使用中没有按照标准来),实际使用上通常用i元素表示一个图标,因为i长的太帅了图标的单词是icon首字母匹配。
顺便补充 strong 和 em 两个元素
strong 元素默认效果加粗,取消加粗样式 font-weight: normal
<strong> strong元素表示重要的不能忽略的内容。 </strong>
em 默认效果也是斜体,取消斜体样式 font-style: normal
<em> em表示强调的内容,强调不代表重要,比如“出门别忘了带钥匙”,带钥匙不是非常重要。 不是那么重要的意思是,经常唠叨的一些东西用强调。 所以强调是一层意思,重要是一层意思 </em>
text-decoration 表示文本修饰的意思,说白了就是给文本加线
line-through 表示穿过文字,文字中间加线
overline 文本上面加线
underline 文本下面加一条线,比较常见
看一下a元素默认样式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>A元素</title> </head> <body> <a href="">远远的地方</a> </body> </html>
a元素浏览器默认样式里面加了一条 text-decoration: underline; 样式,默认颜色 color: -webkit-link 是一个预设值只有在chrome浏览器才生效(-webkit表示的是浏览器的内核名字,link是链接,表示谷歌浏览器内核的链接颜色)

设置 text-decoration: none 把a元素下面默认的线去掉
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>去掉a元素下面的线</title>
<style>
a{
text-decoration:none;
color:#008c8c;
}
</style>
</head>
<body>
<a href="">远远的地方</a>
</body>
</html>del元素
表达的意思是错误的内容,默认样式使用了 text-decoration: line-through 样式
<del> del元素表达的意思是错误的内容 </del>
通过 text-decoration: none 样式设置,可以去掉del元素的中划线,中间的划线没有了,del元素语义表达的含义没有改变
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>中划线去掉</title>
<style>
del{
text-decoration: none;
}
</style>
</head>
<body>
<del>去掉del元素的中划线</del>
</body>
</html>s元素
表示的是过期的(不是错误的是过期的),比如淘宝经常有些活动价、原价用s元素包起来
<p> 活动价:18 <s>原价:988</s> </p>
del元素表示错误的信息,s元素表示过期的信息,比如下面这样的写法
<p> HTML5中已不再使用 <s>块级元素</s> 和 <s>行级元素</s> 的说法 </p>
s元素默认样式就是中间加条线样式 text-decoration: line-through;
text-indent
首行文本缩进,indent表示缩进的意思,通常写2em中文正好缩进两个字符,但是中文正好是2个字符英文就不一样了,因为英文字母宽度比较小
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行文本缩进</title>
<style>
p{
width: 600px;
text-indent: 2em;
color: #ff8c8c;
}
</style>
</head>
<body>
<p>
人的一生就应该像一条河,开始是涓涓细流,被狭窄的河岸所束缚,然后,它激烈地奔过巨石,冲越瀑布。渐渐地,河流变宽了,两边的堤岸也远去,河水流动得更加平静。最后,它自然地融入了大海,并毫无痛苦地消失了自我。
</p>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Voluptatum exercitationem illum maxime quam aliquam eveniet explicabo, eius delectus quaerat impedit?
</p>
</body>
</html>缩进的长度是一样的,中文刚好缩进刚好是两个字符,英文缩进的字符要多一些
人的一生就应该像一条河,开始是涓涓细流,被狭窄的河岸所束缚,然后,它激烈地奔过巨石,冲越瀑布。渐渐地,河流变宽了,两边的堤岸也远去,河水流动得更加平静。最后,它自然地融入了大海,并毫无痛苦地消失了自我。
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Voluptatum exercitationem illum maxime quam aliquam eveniet explicabo, eius delectus quaerat impedit?
line-height
表示的是每行文本的高度,该值越大,每行文本的距离越大
第一种用法
设置行高为容器的高度,可以让单行文本垂直居中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>单行文字垂直居中</title>
<style>
p{
background-color: #ff8c8c;
color: #fff;
height: 50px;
line-height: 50px;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit</p>
</body>
</html>设置行高为容器的高度
Lorem ipsum dolor sit
第二种用法
多行文字设置行高度的时候,我们往往不会使用绝对的像素单位,为什么不直接使用像素值呢?
因为如果文字变大了比如变成4em,文字很大本身超过30像素了,每行只有30px的行高就会出问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>行高使用绝对单位</title>
<style>
p{
font-size: 4em;
line-height: 30px;
}
</style>
</head>
<body>
<p>人的一生就应该像一条河,开始是涓涓细流,被狭窄的河岸所束缚,然后,它激烈地奔过巨石,冲越瀑布。渐渐地,河流变宽了,两边的堤岸也远去,河水流动得更加平静。最后,它自然地融入了大海,并毫无痛苦地消失了自我。</p>
</body>
</html>出现下面这样的问题
人的一生就应该像一条河,开始是涓涓细流,被狭窄的河岸所束缚,然后,它激烈地奔过巨石,冲越瀑布。渐渐地,河流变宽了,两边的堤岸也远去,河水流动得更加平静。最后,它自然地融入了大海,并毫无痛苦地消失了自我。
所以有多行文字的情况下,设置行与行之间的间隔,通常情况不用的不是绝对的单位,而是用相对单位(em也可以),但是建议直接使用纯数字比如1.5,直接写数字是什么意思呢?
行高可以设置为纯数字,表示相对于当前元素的字体大小,1.5 表示跟当前文字大小的1.5倍数
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>行高设置为纯数字</title>
<style>
p{
font-size: 4em;
line-height: 1.5; /* 表示跟当前文字大小的1.5倍数 */
}
</style>
</head>
<body>
<p>人的一生就应该像一条河,开始是涓涓细流,被狭窄的河岸所束缚,然后,它激烈地奔过巨石,冲越瀑布。渐渐地,河流变宽了,两边的堤岸也远去,河水流动得更加平静。最后,它自然地融入了大海,并毫无痛苦地消失了自我。</p>
</body>
</html>width 宽度
height 高度
letter-spacing
表示文字间隙,可以是像素值也可以是em,比如每一个文字之间,间隔一个字体大小
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字间隙</title>
<style>
p{
font-size:1em; background-color:#008c8c; color:#fff; line-height:30px;
letter-spacing:1em;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit</p>
</body>
</html>文字效果变的稀疏很多
Lorem ipsum dolor sit
letter 表示字母
spacing 表示空白
text-align
元素内部文字水平排列方式
text-align: left 默认是靠左排列
text-align: center 居中
text-align: right 靠右
