同比例缩放图片
第一个方法
最开始学PHP的时候,计算百分比实现图片同比例缩放,
思路是先算出图片一条边的缩略百分比,然后用百分比对另外一个边同比例进行缩放
最近在学js,下面用js实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片缩略</title>
<style>
</style>
</head>
<body>
<img src="https://20180416-1252237835.cos.ap-beijing.myqcloud.com/common/pictufe/size011.jpeg"/>
<div></div>
<script>
var originUrl = document.querySelector('img').src; // 选中图片,并获取到图片地址
var createImg = new Image(); // 创建一个图片类
createImg.src = originUrl; // 设置图片的src
// 加载完图片执行
createImg.onload = function(){
// 获取到图片宽高
var originWidth = createImg.width;
var originHeight = createImg.height;
console.log(originWidth, originHeight); // 968 1337
// 图片缩略的宽高
var resizeHeight = null;
var resizeWidth = 500;
// 原始图片宽968缩放到500,计算图片高的缩放比,公式: 500 / 968 * 100
var Percentage = resizeWidth / originWidth * 100;
// 有了宽的缩放比,同比例缩放高,公式:图片高 / 100 * 宽缩比
// 有浮点数取整数,其实四舍五入更准确
resizeHeight = parseInt( originHeight / 100 * Percentage );
// console.log(resizeHeight);
// 把缩放的的图片插入到div
var oDiv = document.querySelector('div');
oDiv.innerHTML = '<img style="height:'+resizeHeight+'px;width:'+resizeWidth+'px;" src="https://20180416-1252237835.cos.ap-beijing.myqcloud.com/common/pictufe/size011.jpeg" />';
}
</script>
</body>
</html>宽968
高1337
宽缩小到500,高同比例缩小,photoshop里面的是 691
500 / 968 * 100 = 51.652892561983464 1337 / 100 * 51.652892561983464 = 690.5991735537189
第二个方法
下面是在百度知道里面看到一个同比例缩放的问题
https://zhidao.baidu.com/question/1760376915538280228.html
提问:
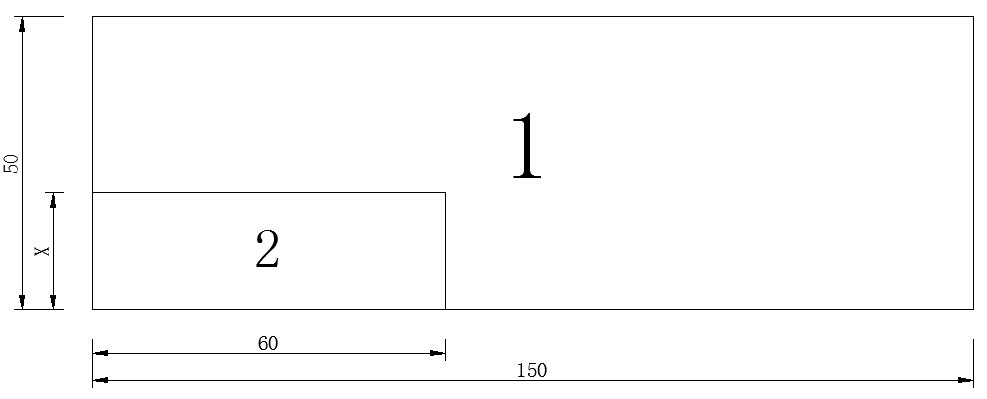
已知1号长方形长150,宽502。 已知2号长方形长60 求2号长方形宽X,请问如何计算?目前已知一种计算方法是2号长方形“长 x 1号长方形宽 ÷ 1号长方形长(60x50÷150)=20 "请问这种计算方式是什么原理除此之外还有什么计算方法。
回答:
这个其实是用的图形(三角形和矩形)相似原理,那么他们的对应边相比相等,就是图形的两对应边努力相等,应该是x/50=60/150,x=60x50/150=20。

下面是我写的代码,同样用js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片缩略</title>
<style>
</style>
</head>
<body>
<img src="http://ruyic.com//blog/uploads/image/201907/pic1564549780422166.jpg"/>
<div><div>
<script>
//选中图片
var oimg = document.querySelector('img');
//获取到图片地址
var img_url = oimg.src;
//创建一个类
var img = new Image();
//改变图片的src
img.src = img_url;
//加载完图片执行
img.onload = function(){
//获取到图片高喝宽
//console.log('width:'+img.width+',height:'+img.height);
var imgW = img.width;//width:580
var imgH = img.height;//height:1031
//图片缩略的高喝宽
var thumbnailH = 400;
var thumbnailW = null;
//取得图片高度"1031"缩率到60的百分比。图片是竖高得,所以用1031求百分百得值
//公式:60/1031*100
var thumbnailW = (thumbnailH*imgW)/imgH;
console.log(parseInt(thumbnailW));
thumbnailW = parseInt(thumbnailW);
//把图片输出到div
var odiv = document.querySelector('div');
odiv.innerHTML = '<img style="height:'+thumbnailH+'px;width:'+thumbnailW+'px;" src="http://ruyic.com//blog/uploads/image/201907/pic1564549780422166.jpg" />';
}
</script>
</body>
</html>js在图片加载时遇到的一些问题,
记录一下解决方法的连接
https://www.cnblogs.com/hutuzhu/p/4092907.html
https://www.jianshu.com/p/8e07eaca0197
Leave a comment
0 Comments.
