弹性盒模型学习笔记
弹性盒模型非常强大,t可以为我们带来很多便利的布局。
下面代码中四个子元素DIV从上到下竖着摞在一起,因为DIV成块元素的特性,不管后面有多少空间都独占一行。
<style>
#box{
height:200px;
border:1px solid rgb(215, 215, 215);
}
#box div{
width:50px;
height:50px;color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>运行代码呈现的效果,子元素div是块级元素独占一行
1234
下面的代码中仅仅需要加上两条样式,
一条是加在父级的 display: flex,
一条是加在子元素的样式 margin: auto
<style>
body{margin: 0;}
#box{
height: 200px;
border: 1px solid rgb(215, 215, 215);
/*1:加上display: flex;*/
display: flex;
}
#box div{
width: 50px;
height: 50px;
background-color: #f00;
/*2:加上margin: auto;*/
margin: auto;
}
</style>
<div id="box">
<div></div>
<div></div>
<div></div>
<div></div>
</div>>效果截然不同了,div横着排,并且左右上下的距离好像都是一样的,仅仅需要加上两条样式,下面正式学习弹性盒模型
第一节课
1.定义盒模型的主轴方向
2.主轴上元素的排列顺序
弹性盒模型
新版 display:flex;
老板 display:-webkit-box;
display:flex 是新版的弹性盒模型,要使用新版弹性盒模型首先要的给父级加""display:flex""的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>新版弹性盒模型</title>
<style>
#box{
height:200px;border:1px solid rgb(215, 215, 215);
/*新版的弹性盒模型 加在父级*/
display:flex;
}
#box div{
width:50px;height:50px;color:#fff;font-size:18px;line-height:50px;text-align:center;background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>既然有新版的那么自然有老版的弹性盒模型"display:-webkit-box"同样加在父级。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>老版弹性盒模型</title>
<style>
#box{
height:200px;border:1px solid rgb(215, 215, 215);
/*老版本的弹性盒子模型 加在父级的*/
display:-webkit-box;
}
#box div{
width:50px;height:50px;color:#fff;font-size:18px;line-height:50px;text-align:center;background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>父元素#box转变成弹性盒模型后,子元素div在没有做过多设置下,四个div默认沿着主轴方向横向的排列,新版、老版效果是一样的。一定要记得使用弹性盒模型的时候一定要在父级加上"display:flex"老版的加上"display:-webkit-box"
1234
定义盒模型的主轴方向
主轴、侧轴的概念,在弹性盒模型的学习中是贯穿始终。父级盒子加上"display:flex"或"-webkit-box"转变成弹性盒模型后,就在里面会存着两条轴,默认的一条水平方向的叫做主轴,和主轴垂直方向的叫纵(侧)轴,然而这些方向是可以修改设置的。在没有设置默认情况下,四个DIV是沿着主轴水平排列的。

横向排的就叫做主轴,垂直的就叫做侧轴,是不是所有的主轴都是水平排的呢?然而并不是,可以通过一条样式设置弹性盒模型的主轴的方向。
新版: flex-direction:row / column
老板 -webkit-box-orient:horizontal 水平显示 / vertical 垂直方向
在新版的弹性盒模型下用这条样式"flex-direction"他有两个参数其中"row"是横着排。
"flex-direction:row"运行一下和打开默认时的是一样的也是横着排,设置主轴方向为水平方向。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>新版设置主轴方向为水平方向</title>
<style>
#box{
height:200px;
border:1px solid gray;
/*新版的弹性盒模型 加在父级*/
display:flex;
/*新版设置主轴方向为水平方向*/
flex-direction:row;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>代码运行效果:
1234
有水平方向就会有一个叫垂直方向,和row对应的是column。
"flex-direction:column"设置后四个div从上到下竖着排了,主轴是影响元素排列方向的。设置主轴方向为垂直方向,我理解就是把主轴方向改成了侧方向。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>新版 设置主轴方向为垂直方向</title>
<style>
#box{
height:200px;
border:1px solid gray;
/*新版的弹性盒模型 加在父级*/
display:flex;
/*新版 设置主轴方向为垂直方向*/
flex-direction:column;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>弹性盒模型主轴垂直方向:
1234
在老版弹性盒模型怎么设置主轴的方向,要使用"-webkit-box-orient" 他的两个属性值水平方向"horizontal"、垂直方向"vertical",vertical就是垂直的意思。代码运行效果跟新版弹性盒模型的"row","column"是一样的效果。
注意一下,先用老版弹性盒模型的"display:-webkit-box"在去使用老版的"-webkit-box-orient:horizontal/vertical"
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>老版盒模型的主轴方向</title>
<style>
#box{
height:200px;
border:1px solid gray;
/*老版的弹性盒模型 加在父级*/
display:-webkit-box;
/*设置主轴方向为水平方向
-webkit-box-orient:horizontal;*/
/*设置主轴方向为垂直方向*/
-webkit-box-orient:vertical;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>主轴上元素的排列顺序
新版:flex-direction:row-reverse/column-reverse
老版:-webkit-box-direction:normal正序/reverse反序
元素默认是水平从左往右开始排,但有时我们需要从右往左,这样倒过来排怎么设置?先看新版的弹性盒模型,需要设置主轴上元素排列顺序使用"flex-direction",可以看到上面设置主轴方向也是"flex-direction",然而这里使用的参数值是"flex-direction:row-reverse"。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>新版主轴上元素的排列方向</title>
<style>
#box{
height:200px;
border:1px solid gray;
/*新版的弹性盒模型 加在父级*/
display:flex;
/*设置主轴方向为水平,元素排列为反序*/
flex-direction:row-reverse;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>元素跑到了页面的右侧,原来水平从左往右1、2、3、4,现在从右往左4、3、2、1
1234
在Y轴竖方向也可以设置一下"flex-direction:column-reverse"
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>新版主轴上元素的排列顺序</title>
<style>
#box{
height:300px;
border:1px solid gray;
/*新版的弹性盒模型 加在父级*/
display:flex;
/*设置主轴方向为垂直,元素排列为反序*/
flex-direction:column-reverse;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>代码运行效果,主轴方向设置为垂直,而且元素从下往上,从后往前排了。为了看到更加彻底的特性,把父级高度设置为高300像素,元素是抵从主轴结束的地方开始反序。对比一下"column-reverse"与"column"
1234
新版的弹性盒模型比较机智,希望元素水平直接写"row",希望垂直直接写"column",希望水平反序"row-reverse",希望垂直反序"column-reverse",直接在"flex-direction"上就全部解决了。
在老版弹性盒模型下就要注意一下了,需要两条样式配合着去使用,第一条需要设置主轴的方向为水平方向"-webkit-box-orient:horizontal",如果需要水平方向为反序的话,需要借住第二条样式"-webkit-box-direction:reverse"。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>老版主轴上元素的排列顺序</title>
<style>
#box{
height:300px;
border:1px solid gray;
/*老版的弹性盒模型 加在父级*/
display:-webkit-box;
/*第一条:设置主主轴方向为水平方向*/
-webkit-box-orient:horizontal;
/*第二条:元素在主轴上排列为反序*/
-webkit-box-direction:reverse;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>这里和新版的弹性盒模型不同,新版的是水平顶着主轴结束的位置反序去排,老版在这里元素依然在最左侧倒序排。
1234
老版水平正序设置样式是"-webkit-box-direction:normal",效果是子元素1、2、3、4的排列。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>主轴上元素的排列顺序</title>
<style>
#box{
height:300px;
border:1px solid gray;
/*老版的弹性盒模型 加在父级*/
display:-webkit-box;
/*第一条:设置主轴方向为水平方向*/
-webkit-box-orient:horizontal;
/*第二条:元素在主轴上排列为正序,normal代表正常正序*/
-webkit-box-direction:normal;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>"-webkit-box-direction:normal",代码运行效果:
1234
处理过了水平,我们看一下垂直,上面设置过主轴的方向"-webkit-box-orient:horizontal",这里把他改为垂直"-webkit-box-orient:vertical",设置主轴上排列为反序"-webkit-box-direction:reverse"。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>老版主轴上元素的排列顺序</title>
<style>
#box{
height:300px;
border:1px solid gray;
/*老版的弹性盒模型 加在父级*/
display:-webkit-box;
/*第一条:设置主轴方向为垂直方向*/
-webkit-box-orient:vertical;
/*第二条:设置主轴上排列为反序*/
-webkit-box-direction:reverse;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>新版的弹性盒模型是顶着在最底下,老版的是居在顶端的,这是新版老版这着直接的差别。
1234
老版方向还有一个垂直方向正序的,就是1、2、3、4的顺序从上往下排,设置主轴上排列为正序"-webkit-box-direction:normal"
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>主轴上元素的排列顺序</title>
<style>
#box{
height:300px;
border:1px solid gray;
/*老版的弹性盒模型 加在父级*/
display:-webkit-box;
/*第一条:设置主轴方向为水平方向*/
-webkit-box-orient:vertical;
/*第二条:设置主轴上排列为正序*/
-webkit-box-direction:normal;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>代码运行效果
1234
第二节课
3:主轴方向富裕的空间管理
4:侧轴方向富裕的空间管理
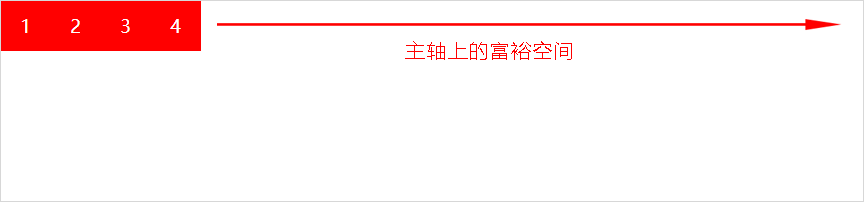
主轴方向富裕的空间管理
主轴方向富裕的管理,是弹性盒模型最大的亮点所在。

什么是富裕空间,主轴上剩下的地方。上面图片上主轴总共这么长,四个元素用着这么点,剩下来的空间就是富裕空间。接下来看看怎么利用弹性盒模型去管理我们的富裕空间。
新版:justify-content:
flex-start
flex-end
center
space-between
space-around
老版:-webkit-box-pack:
start:所有子元素在盒子左侧显示,富裕空间在右侧
end:所有子元素在盒子右侧显示,富裕空间在左
center:所有子元素居中
justify:富裕空间在子元素之间平均分布
新版的主轴方向富裕空间非常强大,他主要是通过这条样式"justify-content"他会有很多的可选的值。新版下如果管理富裕空间,下面一个一个来演示。
"justify-content:flex-start"运行一下,看起来没啥作用,然而这句话的意思是,元素在主轴开始位置,富裕空间在主轴结束位置。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素在主轴开始位置,富裕空间在主轴结束位置</title>
<style>
#box{
height:300px;
border:1px solid gray;
/*新版的弹性盒模型 加在父级*/
display:flex;
/*元素在主轴开始位置,富裕空间在主轴结束位置*/
justify-content:flex-start;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>运行效果:好像没什么作用,然而实际上是,元素在主轴开始位置,富裕空间在主轴结束位置。
1234
有strat就有end"justify-content:flex-end"元素在主轴结束位置,富裕空间在主轴开始位置
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素在主轴结束位置,富裕空间在主轴开始位置</title>
<style>
#box{
height:300px;
border:1px solid gray;
/*新版的弹性盒模型 加在父级*/
display:flex;
/*元素在主轴结束位置,富裕空间在主轴开始位置*/
justify-content:flex-end;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>代码运行效果:元素在主轴结束位置,富裕空间在主轴开始位置
1234
"justify-content:center"元素在主轴中间位置,富裕空间在主轴两侧
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素在主轴中间位置,富裕空间在主轴两侧</title>
<style>
#box{
height:300px;
border:1px solid gray;
/*新版的弹性盒模型 加在父级*/
display:flex;
/*元素在主轴中间位置,富裕空间在主轴两侧*/
justify-content:center;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>运行效果:元素在主轴中间位置,富裕空间在主轴两侧
1234
"justify-content:space-between"富裕空间平均分配在每两个元素之间,between就是什么什么之间的意思
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>富裕空间平均分配在每两个元素之间</title>
<style>
#box{
height:300px;
border:1px solid gray;
/*新版的弹性盒模型 加在父级*/
display:flex;
/*富裕空间平均分配在每两个元素之间*/
justify-content:space-between;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>运行效果:裕空间平均分配在每两个元素之间。每段距离都是相等的
1234
flex-wrap属性:flex-wrap属性定义,如果一条轴线排不下,如何换行。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>flex-wrap:wrap</title>
<style>
#box{
width:460px;
height:300px;
border:1px solid gray;
/*新版的弹性盒模型 加在父级*/
display:flex;
/*富裕空间平均分配在每两个元素之间*/
justify-content:space-between;
flex-wrap:wrap;
}
#box div{
width:100px;
height:100px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</body>
</html>12345678
"justify-content:space-around"富裕空间平均分配在每个元素的两侧
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>富裕空间平均分配在每个元素的两侧</title>
<style>
#box{
height:300px;
border:1px solid gray;
/*新版的弹性盒模型 加在父级*/
display:flex;
/*富裕空间平均分配在每个元素的两侧*/
justify-content:space-around;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>代码运行效果,富裕空间平均分配在每个元素的两侧。要注意"justify-content:space-around"和"justify-content:space-between"两者之间的区别
1234
以上是新版弹性盒模型强大的功能。老版也差不多只是稍微有点区别,要用到这条语句"-webkit-box-pack"
"-webkit-box-pack:start"元素在轴开始的位置,富裕空间在主轴的结束位置。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素在轴开始的位置,富裕空间在主轴的结束位置</title>
<style>
#box{
height:300px;
border:1px solid gray;
/*老版本的弹性盒子模型 加在父级的 */
display:-webkit-box;
/*元素在轴开始的位置,富裕空间在主轴的结束位置*/
-webkit-box-pack:start;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>老版本"-webkit-box-pack:start"运行效果与新版"justify-content:flex-start"几乎一模一样。
1234
有start就有"-webkit-box-pack:end",元素在主轴的结束位置,富裕空间在主轴开始的位置。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素在主轴的结束位置,富裕空间在主轴开始的位置</title>
<style>
#box{
height:300px;
border:1px solid gray;
/*老版本的弹性盒子模型 加在父级的 */
display:-webkit-box;
/*元素在主轴的结束位置,富裕空间在主轴开始的位置*/
-webkit-box-pack:end;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>"-webkit-box-pack:end"运行效果与"justify-content:flex-end"是一样的,元素在主轴的结束位置,富裕空间在主轴开始的位置。
1234
"-webkit-box-pack:center"元素在主轴中间,富裕空间在主轴两侧
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素在主轴中间,富裕空间在主轴两侧</title>
<style>
#box{
height:300px;
border:1px solid gray;
/*老版本的弹性盒子模型 加在父级的 */
display:-webkit-box;
/*元素在主轴中间,富裕空间在主轴两侧*/
-webkit-box-pack:center;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>运行效果:
1234
"-webkit-box-pack:justify"可以理解为自己调节,富裕空间平均分配在每两个元素中间。合新版弹性盒模型中的"justify-content:space-between"是一样的效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>富裕空间平均分配在每两个元素之间</title>
<style>
#box{
height:300px;
border:1px solid gray;
/*老版本的弹性盒子模型 加在父级的 */
display:-webkit-box;
/*富裕空间平均分配在每两个元素之间*/
-webkit-box-pack:justify;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>代码运行效果:
1234
新版弹性盒子模型中的"justify-content:space-around"老版中没有,老版弹性和模型相对新版,缺失这样一个效果。
侧轴方向富裕空间管理
新版: align-itms:
flex-start
flex-end
center
baseline
老版: -webkit-box-align
star所有子元素在居顶
end 所有子元素在居底
center 所有子元素居中
在新版的侧轴富裕空间管理中直接使用"align-itms"他的值依然上面是那些形式。
"align-itms:flex-start"元素在侧轴开始位置,富裕空间在侧轴结束位置。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素在侧轴开始位置,富裕空间在侧轴结束位置</title>
<style>
#box{
height:300px;
border:1px solid gray;
/* 新版的弹性盒模型*/
display:flex;
/*元素在侧轴开始位置,富裕空间在侧轴结束位置*/
align-items:flex-start;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>代码运行效果:
1234
"align-items:flex-end"元素在侧轴结束位置,富裕空间在侧轴开始位置
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素在侧轴结束位置,富裕空间在侧轴开始位置</title>
<style>
#box{
height:300px;
border:1px solid gray;
/* 新版的弹性盒模型*/
display:flex;
/*元素在侧轴结束位置,富裕空间在侧轴开始位置*/
align-items:flex-end;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>代码运行效果:
1234
"align-items:center"元素在侧轴中间位置,富裕空间在侧轴两侧
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素在侧轴中间位置,富裕空间在侧轴两侧</title>
<style>
#box{
height:300px;
border:1px solid gray;
/* 新版的弹性盒模型*/
display:flex;
/*元素在侧轴中间位置,富裕空间在侧轴两侧*/
align-items:center;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>运行效果:
1234
"align-items:baseline"不是那么常用,设置后没什么变化,但是做一个小小改变,把单独的某一个#box下的div行高改变"line-height:80px"后,发现文字的基线是对齐的,根据侧轴方向上文字的基线对齐。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>根据侧轴方向上文字的基线对齐</title>
<style>
#box{
height:300px;
border:1px solid gray;
/* 新版的弹性盒模型*/
display:flex;
/*根据侧轴方向上文字的基线对齐*/
align-items:baseline;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
#box div:nth-of-type(2){
line-height:80px;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>"align-items:baseline"运行效果,根据侧轴方向上文字的基线对齐
1234
老版侧轴方向富裕空间管理,用到的是"-webkit-box-align",有三个参数"start、end、center"
"-webkit-box-align:start"元素在侧轴开始位置,富裕空间在侧轴结束位置
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素在侧轴开始位置,富裕空间在侧轴结束位置</title>
<style>
#box{
height:300px;
border:1px solid gray;
/*老版本的弹性盒子模型 加在父级的 */
display:-webkit-box;
/*元素在侧轴开始位置,富裕空间在侧轴结束位置*/
-webkit-box-align:start;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>代码运行效果:
1234
"-webkit-box-align:end"元素在侧轴结束位置,富裕空间在侧轴开始位置
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素在侧轴结束位置,富裕空间在侧轴开始位置</title>
<style>
#box{
height:300px;
border:1px solid gray;
/*老版本的弹性盒子模型 加在父级的 */
display:-webkit-box;
/*元素在侧轴结束位置,富裕空间在侧轴开始位置*/
-webkit-box-align:end;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>代码运行效果:
1234
"-webkit-box-align:center"元素在侧轴中间位置,富裕空间在侧轴的两侧
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素在侧轴中间位置,富裕空间在侧轴的两侧</title>
<style>
#box{
height:300px;
border:1px solid gray;
/*老版本的弹性盒子模型 加在父级的 */
display:-webkit-box;
/*元素在侧轴中间位置,富裕空间在侧轴的两侧*/
-webkit-box-align:center;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>代码运行效果
1234
第三节课
5:定义盒子的弹性空间
6:元素的具体位置设置
定义盒子的弹性空间
新版:flex-grow;
老版:-webkit-box-flex;
盒子的弹性空间,现在#box里的子元素已经设置好了宽高大小,但有时候是可以让他的宽度大那么一些的。在新版弹性盒模型下要设置弹性空间使用"flex-grow",但是里面要填一个数值。要注意的一点,之前两篇笔记写的样式主轴、侧轴、富裕空间管理都是加给父级的,现在开始这些设置都是加给子级的。
新版弹性空间给子元素设置"flex-grow:1"
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>新版 元素弹性空间</title>
<style>
#box{
height:200px;
border:1px solid gray;
/* 新版的弹性盒模型*/
display:flex;
}
#box div{
/*子元素大小都是一样的,四个字元素的大小都是一样的,下面设置的宽度50像素就不起作用了,所有元素都是按照"1"的比例进行计算的。*/
flex-grow:1;
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>四个子元素的大小都是一样的
1234
如果给唯独#box下第二个DIV设置宽度为"width:100px"
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>新版 元素弹性空间</title>
<style>
#box{
height:200px;
border:1px solid gray;
/* 新版的弹性盒模型*/
display:flex;
}
#box div{
flex-grow:1;
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
#box div:nth-of-type(2){
width:100px;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>第二个DIV要被其他兄弟元素大一些,这里有子元素的尺寸怎么计算的公式。子元素的尺寸=盒子的尺寸*子元素的box-flex属性值/所有子元素的box-flex属性值的和
1234
上面是每个DIV都单独设置"flex-grow:1",也可以单独给某个DIV单独设置"flex-grow:2"
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>新版 元素弹性空间</title>
<style>
#box{
height:200px;
border:1px solid gray;
/* 新版的弹性盒模型*/
display:flex;
}
#box div{
flex-grow:1;
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
#box div:nth-of-type(2){
width:100px;
flex-grow:2;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>明显第二个DIV变的很宽,盒子的宽度还是根据上面的公式去算。
1234
下面看一下老版的弹性空间的设置"-webkit-box-flex:1"
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>老版 元素弹性空间</title>
<style>
#box{
height:300px;
border:1px solid gray;
display:-webkit-box;
}
#box div{
/*老版*/
-webkit-box-flex:1;
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
#box div:nth-of-type(2){
/*
width:100px;
-webkit-box-flex:2;
*/
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>老版本的设置"-webkit-box-flex:1"
1234
元素的具体位置设置
新版:order
老版:-webkit-box-ordinal-group
这里是新版元素具体位置的设置同样是加给子级的,如果是统一设置没有太大意义,我们做的是元素具体位置的设置。如果希望DIV排列顺序发生改变,比如说是一个随机的乱序,新版的设置需要借助"order:序号;",设置序号越小的越靠前。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>新版元素具体位置设置</title>
<style>
#box{
height:300px;
border:1px solid gray;
/*新版的弹性盒模型*/
display:flex;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
/*下面依次选中div*/
#box div:nth-of-type(1){
/*数值越小越靠前,可以接收0或负值*/
order:3;
}
#box div:nth-of-type(2){
order:1;
}
#box div:nth-of-type(3){
order:4;
}
#box div:nth-of-type(4){
order:2;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>运行效果:排列顺序2、4、1、3,数值越小越靠前,可以接收0或负值
1234
老版的设置用的是"-webkit-box-ordinal-group:序号;"同样数值越小越靠前。注意一定,如果最小值写了"0"或"-2"他会处理成"1"最小值默认会变成"1"。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>老版元素具体位置设置</title>
<style>
#box{
height:300px;
border:1px solid gray;
/*老版本的弹性盒子模型 加在父级的*/
display:-webkit-box;
}
#box div{
width:50px;
height:50px;
color:#fff;
font-size:18px;
line-height:50px;
text-align:center;
background-color:red;
}
/*下面依次选中div*/
#box div:nth-of-type(1){
/*数值越小越靠前,最小值默认处理为1*/
-webkit-box-ordinal-group:3;
}
#box div:nth-of-type(2){
-webkit-box-ordinal-group:4;
}
#box div:nth-of-type(3){
/*0会默认处理为1*/
-webkit-box-ordinal-group:0;
}
#box div:nth-of-type(4){
-webkit-box-ordinal-group:2;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>运行效果:同样是数值越小越靠前
1234
参考资料:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
小实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,user-scalable=no"/>
<title></title>
<script>
(function(){
var html = document.documentElement;
var htmlWidth = html.getBoundingClientRect().width;
html.style.fontSize = htmlWidth/15 +"px";
})()
</script>
<style>
body,
body * {
-webkit-text-size-adjust: 100%;
}
body,
h1 {
margin: 0;
font-family: Helvetica;
}
a,
input,
button {
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
-webkit-appearance: none;
}
a {
text-decoration: none;
}
.rows{
display: -webkit-box;
display: flex;
padding: 0.4rem 0.5rem 0;
}
.rows div{
width: 0px;
-webkit-box-flex:1;
flex-grow: 1;
}
.rows div a {
font-size: 0.44rem;
color: #666;
text-align: center;
line-height: 1.04rem;
display: block;
}
.rows div a:before{
content: "";
display: block;
margin: 0 auto;
width: 1.74rem;
height: 1.73rem;
background-image: url(icon.png);
background-size: 9rem 3.6rem;
}
.rows:nth-of-type(1) div:nth-of-type(1) a:before{
background-position: 0 0;
}
.rows:nth-of-type(1) div:nth-of-type(2) a:before{
background-position: -1.8rem 0;
}
.rows:nth-of-type(1) div:nth-of-type(3) a:before{
background-position: -3.6rem 0;
}
.rows:nth-of-type(1) div:nth-of-type(4) a:before{
background-position: -5.4rem 0;
}
.rows:nth-of-type(1) div:nth-of-type(5) a:before{
background-position: -7.2rem 0;
}
.rows:nth-of-type(2) div:nth-of-type(1) a:before{
background-position: 0 -1.8rem;
}
.rows:nth-of-type(2) div:nth-of-type(2) a:before{
background-position: -1.8rem -1.8rem;
}
.rows:nth-of-type(2) div:nth-of-type(3) a:before{
background-position: -3.6rem -1.8rem;
}
.rows:nth-of-type(2) div:nth-of-type(4) a:before{
background-position: -5.4rem -1.8rem;
}
.rows:nth-of-type(2) div:nth-of-type(5) a:before{
background-position: -7.2rem -1.8rem;
}
</style>
</head>
<body>
<div class="rows">
<div>
<a href="javascript:;">天猫</a>
</div>
<div>
<a href="javascript:;">聚划算</a>
</div>
<div>
<a href="javascript:;">天猫国际</a>
</div>
<div>
<a href="javascript:;">外卖</a>
</div>
<div>
<a href="javascript:;">天猫超市</a>
</div>
</div>
<div class="rows">
<div>
<a href="javascript:;">天猫</a>
</div>
<div>
<a href="javascript:;">聚划算</a>
</div>
<div>
<a href="javascript:;">天猫国际</a>
</div>
<div>
<a href="javascript:;">外卖</a>
</div>
<div>
<a href="javascript:;">天猫超市</a>
</div>
</div>
</body>
</html>